Reflexionssimulator
Details
Zusammenfassung
Eine App zur Visualisierung von Spiegel- und Lichtstrahl-Interaktionen.
Eingabeaufforderung
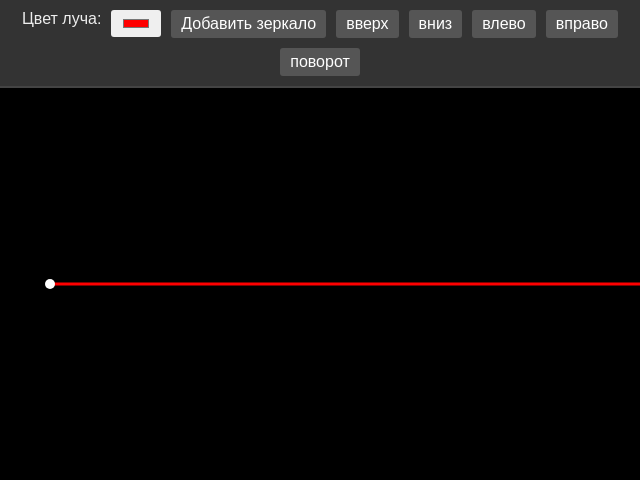
Erstelle eine Anwendung zur Visualisierung, wie Spiegel funktionieren. Die Anwendung soll einen Lichtstrahl mit einer auswählbaren Farbe und einen Button zur Erstellung von Spiegeln beinhalten. Alle Spiegel müssen den Strahl reflektieren und können per Touch-Eingaben und Rotationsknöpfen bewegt und gedreht werden. Projektübersicht: Entwickle eine Anwendung, die es den Nutzern ermöglicht, das Verhalten von Lichtstrahlen in Interaktion mit Spiegeln visuell zu erkunden. Zu den Hauptfunktionen gehören das Platzieren und Manipulieren von Spiegeln sowie die Möglichkeit, die Farbe des Lichtstrahls anzupassen. UI/UX Design und Ablauf: 1. Farbauswahl: Implementiere eine Farbpalette, mit der der Nutzer eine beliebige Farbe für den Lichtstrahl auswählen kann. 2. Spiegelerstellung: Füge einen Button hinzu, um neue Spiegel in die Szene einzufügen. 3. Spiegelmanipulation: Stelle Knöpfe mit den Bezeichnungen 'oben', 'unten', 'links', 'rechts' zum Bewegen der Spiegel bereit, sowie einen Button 'drehen' zum Rotieren. Kernfunktionalitäten und Logik: 1. Strahlreflexion: Sorge dafür, dass Spiegel den Lichtstrahl präzise je nach Position und Ausrichtung reflektieren. 2. Bewegungssteuerung: Implementiere die Logik zur Bewegung der Spiegel auf den X- und Y-Achsen mithilfe von Richtungsknöpfen. 3. Rotationssteuerung: Erlaube den Nutzern, die Spiegel durch Drücken des Rotationsknopfs zu drehen. Beste Praktiken: 1. Benutzeroberfläche: Gestalte die Oberfläche intuitiv und einfach zu navigieren. 2. Reaktionsfähigkeit: Designe die Anwendung so, dass sie auf verschiedenen Bildschirmgrößen reagiert. 3. Leistungsoptimierung: Optimiere das Rendering, um eine reibungslose Echtzeit-Reflexion zu gewährleisten. Nutzer sollen die Möglichkeit haben, die Eigenschaften der Szene dynamisch zu ändern, ohne Verzögerungen oder grafische Probleme.
ursprüngliche Eingabe
Создай приложение для наглядной визуализации работы зеркал. В приложении должен быть луч света цвет которого можно выбрать, и кнопка для создания зеркал, все зеркала должны отражать луч, также зеркала можно двигать и вращать с помощью нажатий и кнопок вращения. Q: Какие цвета можно выбрать для луча света? A: Все цвета цветовой палитры Q: Как именно должны управляться движения и вращение зеркал? A: С помощью кнопок 'вверх', 'вниз', 'влево', 'вправо' и 'поворот'
Zusammenfassung der Generierungskosten
Modellname: o3-mini-high
Antwortzeit: 78.36 sec.
Ergebnis-Token: 12,017
Kosten: $0.05363270