Car Collision Simulator
details
summary
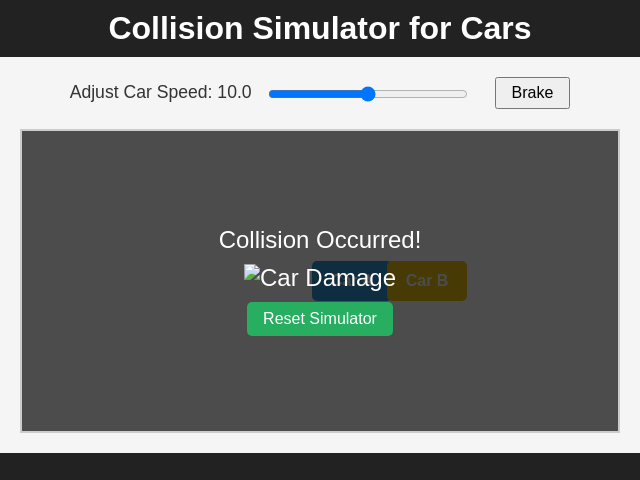
Interactive simulator to experiment with car collisions featuring adjustable speed and braking.
prompt
Create a collision simulator for cars with adjustable speed and braking. ## Project overview Design an interactive simulator where users can experiment with car collisions by adjusting speed and using a brake button. The simulator should educate users on the effects of speed on collision impact. ## UI/UX design and flow **Controls:** - Implement a slider for users to adjust car speed. - Provide a button labeled 'Brake' to simulate braking action. **Collision Response:** - Upon collision, display a message indicating a collision has occurred. - Show images depicting the car damage as a result of the collision. ## Core functionality and logic - Program the slider to allow real-time speed adjustments and update speed value dynamically. - Set up a braking mechanism that alters the speed instantly when the button is pressed. - Develop a collision detection system that triggers the collision response when cars meet. ## Best practices - Ensure the simulator is responsive across all devices and browsers. - Prioritize accessibility, allowing keyboard and touch controls for sliders and buttons. - Provide helpful tooltips or guidance for users to understand control usage.
original prompt
Make a collision simulator for cars with adjustable speed and breaking. Make in English. Q: What controls will the user have for adjusting speed and braking? A: Slider for speed, button for brake Q: What should happen when a collision occurs? A: Display a message and show damage images
generation cost summary
model name: o3-mini-high
response time: 79.04 sec.
result tokens: 10,133
cost: $0.04519350