Spring Motion Graph
details
summary
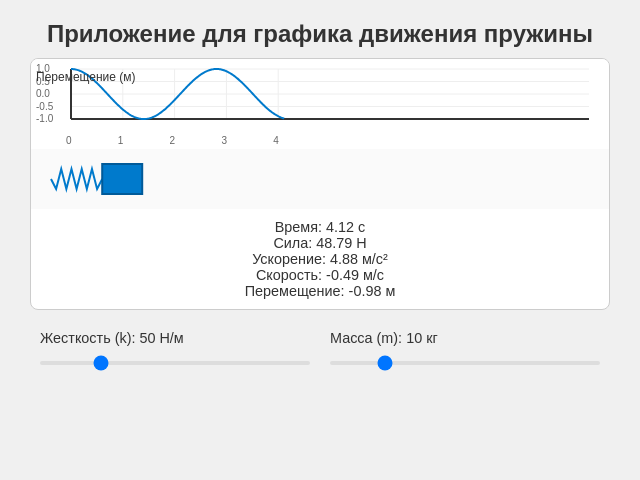
Mobile-friendly app for interactive spring simulation with adjustable parameters.
prompt
Create a mobile-friendly application to display a spring motion graph in Russian. Users can adjust stiffness and mass using sliders. The app updates the oscillation curve in real time, showing displacement over time with grid, labels, additional details, and animated spring motion visualization. --- Features - Real-Time Graph Updates: Visualize the changing displacement over time as users adjust parameters. - Control Sliders: Include sliders for stiffness and mass to dynamically alter the spring's behavior. - Data Display: Show live data on force, acceleration, velocity, and displacement alongside the graph. - Animated Visualization: Provide a visual simulation of the spring motion linked to graph changes. - Responsive Design: Ensure the visualization is prominently centered on mobile screens. --- User Interaction - Sliders: Place sliders at the bottom of the screen for easy access, allowing users to adjust stiffness and mass. - Dynamic Display: Display live numerical data of force, acceleration, velocity, and displacement above or beside the graph. - Graph Interaction: Enable users to tap on the graph to pause, play, or reset animations. --- Layout - Mobile-First: The design should cater to mobile users, with a centralized graph taking up most of the screen. - Clear Grid and Labels: Ensure the graph is easy to read with a clear grid and axis labels for clarity.
original prompt
Создайте приложение для отображения графика движения пружины. Пользователи смогут регулировать жесткость и массу с помощью ползунков, а приложение будет обновлять кривую колебаний в реальном времени. График будет представлять зависимость смещения от времени с сеткой, метками и дополнительными деталями, а также визуальной анимацией движения пружины. Нужно побольше всяких контролов, выводить динамические данные силы, ускорения, скорости итд. Страница должна быть сверстана под мобильный телефон визуализация должна быть хорошо видна по центру экрана. Q: Какие конкретные контролы вы хотите включить для настройки жесткости и массы? A: Ползунок для жесткости и ползунок для массы. Q: Какие динамические данные вы хотите отображать на экране вместе с графиком? A: Сила, ускорение, скорость и смещение.
generation cost summary
model name: o3-mini-high
response time: 81.78 sec.
result tokens: 14,017
cost: $0.06242280