インタラクティブ周期表
詳細
概要
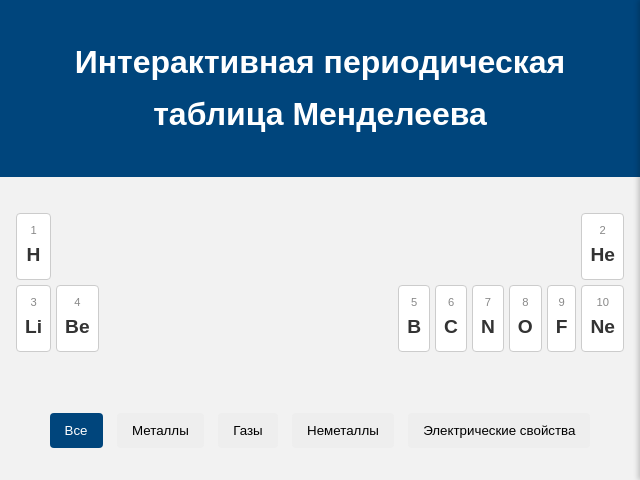
詳細なインタラクティブ周期表で、元素の性質を表示します。
プロンプト
詳細なインタラクティブ周期表を作成してください。プロジェクト概要:ユーザーが任意の元素をクリックすると、電気陰性度、原子構造、イオン化エネルギー、原子量などの性質が表示されるようにしてください。UI/UXデザインとフロー:各元素はクリック可能で、ポップアップまたはサイドパネルで性質を表示します。テーブル下部に、金属、気体、非金属、電気的性質を持つ元素などのフィルターを実装してください。主要な機能とロジック:直感的でインタラクティブなテーブル、明確なラベル、レスポンシブデザインを実現してください。ベストプラクティス:整理されたレイアウトを維持し、各デバイスとの互換性を確保してください。アクセシビリティやローカライズにも配慮してください。
元のプロンプト
Создай подробную интерактивную переодическую таблицу менделеева, при нажатии на элемент должны показываться все свойства элемента, такие как электроотрицатнльность энергия ионизации, и другие. Также снизу должны быть фильтры элементов по видам, металлы, газы, неметаллы, элементы с электрическими свойствами. Q: Какие конкретно свойства элементов вы хотите показать? A: Электроотрицательность, строение атома, энергия ионизации и атомный вес Q: Какой вид фильтрации вы предпочитаете? A: Фильтры по группе элементов или по типу
生成コストの概要
モデル名: o3-mini-high
応答時間: 85.24 sec.
結果トークン: 11,985
コスト: $0.05326200