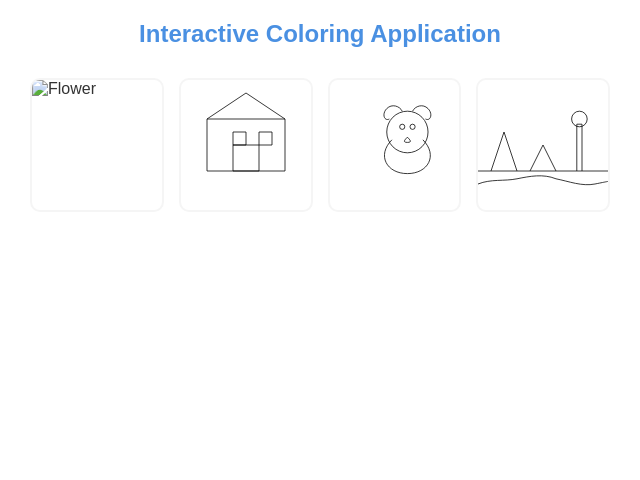
Interaktive Mal-App
Details
Zusammenfassung
Eine App zum interaktiven Ausmalen von umrandeten Bildern.
Eingabeaufforderung
Erstelle eine interaktive Ausmal-App, bei der Benutzer Konturzeichnungen kolorieren können. Hauptfunktionen: - Bildauswahlbildschirm: Zeigt kleine, leicht navigierbare Thumbnails der bereitgestellten Bilder; Bilder sind anklickbar zur Auswahl. - Ausmalbildschirm: Zeigt das ausgewählte Bild im Hochformat als Vollbild an. Die Steuerelemente in der oberen linken Ecke beinhalten: - Eine 'Zurück'-Schaltfläche mit einem Bestätigungsdialog: 'Sind Sie sicher, dass Sie zurückgehen möchten?' - Eine 'Speichern'-Schaltfläche, um das ausgemalte Bild im PNG-Format herunterzuladen. In der oberen rechten Ecke: - Ein großer roter Kreis, der die aktuell ausgewählte Farbe anzeigt (Standard ist hellblau). - Beim Klicken auf den Farbkreis öffnet sich eine Vollbild-Palette mit 24 lebendigen Farbauswahloptionen, angeordnet als kleine Kreise. - Ausmal-Interaktion: - Ermittelt die Grenzen der Bildbereiche, um sie farblich zu füllen. Benutzer können auf einen Bereich klicken oder tippen, um ihn mit der ausgewählten Farbe zu füllen. Best Practices: - Sorgen Sie für eine intuitive Benutzeroberfläche mit klar beschrifteten Schaltflächen. - Optimieren Sie die Bildverarbeitung für eine schnelle Grenzerkennung während des Ausmalens. - Sorgen Sie für einen fließenden Wechsel zwischen Farbauswahl und Malen. Die App fördert Kreativität und bietet ein einfaches, ansprechendes und befriedigendes Erlebnis für digitale Ausmaler.
ursprüngliche Eingabe
Create a simple interactive coloring application: First screen: - Display thumbnails of the provided images: 1. https://img.freepik.com/free-vector/hand-drawn-zoo-animals-illustration_23-2151199715.jpg 2. https://img.freepik.com/free-vector/hand-drawn-zoo-animals-illustration_23-2151199718.jpg 3. https://img.freepik.com/premium-vector/lion-giraffe-hand-drawn_185029-508.jpg 4. https://img.freepik.com/free-vector/hand-drawn-owl-outline-illustration_23-2149277379.jpg 5. https://img.freepik.com/free-vector/hand-drawn-fox-outline-illustration_23-2149272718.jpg 6. https://img.freepik.com/free-vector/hand-drawn-lion-outline-illustration_23-2149285355.jpg 7. https://img.freepik.com/free-vector/hand-drawn-penguin-outline-illustration_23-2150582038.jpg 8. https://img.freepik.com/free-vector/animal-doodle-outline-cute-giraffe_1308-81895.jpg - Thumbnails should be small and easy to navigate. After selecting an image: - Display the chosen image full-screen vertically. - Top-left corner: - "Back" button: returns to image selection after confirmation dialog. - "Save" button: downloads the colored image. - Top-right corner: - Large red circle indicating the current selected color (default is bright blue). - On clicking the circle, display a fullscreen palette with 24 vibrant color options arranged as small circles. After selecting a color, close the palette. Coloring interaction: - Detect boundaries of image areas. - On click/tap within boundaries, fill the area with the selected color. Q: How should users confirm when they click the 'Back' button? A: A simple 'Are you sure you want to go back?' prompt. Q: What specific file format should the colored image be saved as? A: PNG format.
Zusammenfassung der Generierungskosten
Modellname: claude-3-7-sonnet-latest
Antwortzeit: 105.07 sec.
Ergebnis-Token: 8,866
Kosten: $0.13516800