인터랙티브 컬러링 앱
세부 정보
요약
사용자가 윤곽선 이미지를 직접 채색할 수 있는 앱.
프롬프트
윤곽선 이미지에 색칠할 수 있는 인터랙티브 컬러링 애플리케이션을 만드세요.
주요 기능:
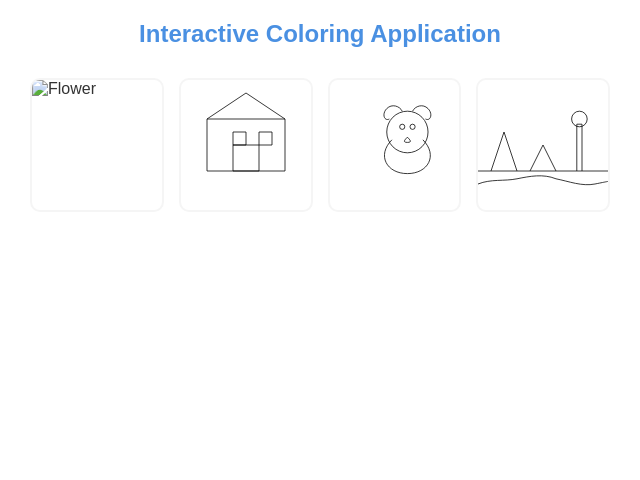
- 이미지 선택 화면: 제공된 이미지의 작은 썸네일을 쉽게 탐색할 수 있도록 보여주며, 클릭하여 선택할 수 있습니다.
- 컬러링 화면: 선택한 이미지를 전체 화면 세로 모드로 표시합니다. 왼쪽 상단에는 다음이 포함됩니다:
- 확인 대화 상자('정말로 돌아가시겠습니까?')가 있는 '뒤로' 버튼
- 채색한 이미지를 PNG 형식으로 저장하는 '저장' 버튼
오른쪽 상단에는:
- 현재 선택된 색상을 나타내는 큰 빨간색 원 (기본은 밝은 파랑색)
- 색 원을 클릭하면, 24가지 생동감 있는 색상 옵션이 작은 원으로 배열된 전체 화면 팔레트가 열립니다.
- 컬러링 상호작용:
- 이미지 영역의 경계를 감지하여 색을 채웁니다. 사용자는 해당 영역을 클릭하거나 탭하여 선택한 색상으로 채울 수 있습니다.
모범 사례:
- 명확하게 표시된 버튼과 함께 직관적인 사용자 인터페이스 제공
- 채색 시 빠른 경계 감지를 위해 이미지 처리 최적화
- 색상 선택과 채색 사이의 원활한 전환 경험 제공
이 애플리케이션은 창의력을 북돋우며, 디지털 채색을 즐기는 사용자에게 단순하고 매력적이며 만족스러운 경험을 제공합니다.
원본 프롬프트
Create a simple interactive coloring application: First screen: - Display thumbnails of the provided images: 1. https://img.freepik.com/free-vector/hand-drawn-zoo-animals-illustration_23-2151199715.jpg 2. https://img.freepik.com/free-vector/hand-drawn-zoo-animals-illustration_23-2151199718.jpg 3. https://img.freepik.com/premium-vector/lion-giraffe-hand-drawn_185029-508.jpg 4. https://img.freepik.com/free-vector/hand-drawn-owl-outline-illustration_23-2149277379.jpg 5. https://img.freepik.com/free-vector/hand-drawn-fox-outline-illustration_23-2149272718.jpg 6. https://img.freepik.com/free-vector/hand-drawn-lion-outline-illustration_23-2149285355.jpg 7. https://img.freepik.com/free-vector/hand-drawn-penguin-outline-illustration_23-2150582038.jpg 8. https://img.freepik.com/free-vector/animal-doodle-outline-cute-giraffe_1308-81895.jpg - Thumbnails should be small and easy to navigate. After selecting an image: - Display the chosen image full-screen vertically. - Top-left corner: - "Back" button: returns to image selection after confirmation dialog. - "Save" button: downloads the colored image. - Top-right corner: - Large red circle indicating the current selected color (default is bright blue). - On clicking the circle, display a fullscreen palette with 24 vibrant color options arranged as small circles. After selecting a color, close the palette. Coloring interaction: - Detect boundaries of image areas. - On click/tap within boundaries, fill the area with the selected color. Q: How should users confirm when they click the 'Back' button? A: A simple 'Are you sure you want to go back?' prompt. Q: What specific file format should the colored image be saved as? A: PNG format.
생성 비용 요약
모델 이름: claude-3-7-sonnet-latest
응답 시간: 105.07 sec.
결과 토큰: 8,866
비용: $0.13516800