クラシック2Dバブルシューター
詳細
概要
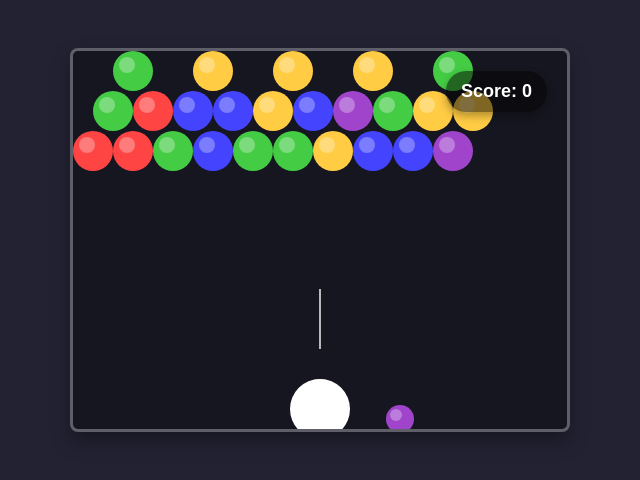
連鎖反応、アニメーション、スコア表示があるHTMLインタラクティブゲーム。
プロンプト
インタラクティブなHTMLページとして、クラシックな2Dバブルシューターゲームを作成してください。 ゲーム要素: - 赤、青、緑、黄、紫の5色のバブルを使用します。 - バブルが他のバブルや上部の境界に当たると、グリッドまたは他のバブルにくっつきます。 - 同じ色のバブルが3個以上連結すると、バブルがはじけ、プレイヤーにポイントが加算されます。 - 隣接するバブルが破壊された後、離れたバブルが落下する連鎖反応を設計してください。 - バブルが画面下部に到達するとゲームオーバーになります。 - 明るい色彩とカートゥーン調のグラフィック、バブルのポップアニメーションや破壊時のパーティクル効果を使用します。 ゲームプレイ: - プレイヤーは画面下部中央の固定地点からバブルを狙い撃ちします。 - 各ショットは重力に似た物理演算によってバブルの落下位置を決定します。 ユーザーインターフェース: - ミニマリストなデザインとクリーンなレイアウトを採用します。 - 画面上にスコアを表示してポイントを追跡します。 - バブルが下部ラインを越えた際にゲームオーバー画面が表示されるように設計してください。 直感的な操作とスムーズなゲーム進行を実現するため、最適な手法を用いてください。
元のプロンプト
Develop a classic 2D Bubble Shooter game as an interactive HTML page. The game should be fully functional, with basic mechanics and minimalist design. --- Basic elements of the game: 5 colors of bubbles (e.g. red, blue, green, yellow, purple). Bubbles stick to the grid or other bubbles when they hit. A bubble sticks to the grid when it hits another bubble or the top border. If 3+ bubbles of the same color connect, they burst, the player gets points. Chain reactions: unconnected bubbles fall after a group is destroyed. The game ends if the bubbles reach the bottom of the screen. Bright colors, cartoonish graphics with animation of popping bubbles. Particle effects when destroying bubbles. A ready-made HTML page with the game "Bubble Shooter", where the player shoots bubbles, collecting groups of 3+ identical colors. The game should be interactive, with basic physics and a minimalist design. Follow the prompts strictly! . The game must work well! Q: How do you want player interactions to be handled? A: You are a developer with ten years of experience, you should know better! Q: How should the UI be structured? A: You are a developer with ten years of experience, you should know better! Q: Are there any specific button controls required? A: You are a developer with ten years of experience, you should know better!
生成コストの概要
モデル名: claude-3-7-sonnet-latest
応答時間: 105.67 sec.
結果トークン: 9,095
コスト: $0.13887300