经典2D泡泡射手
详情
概要
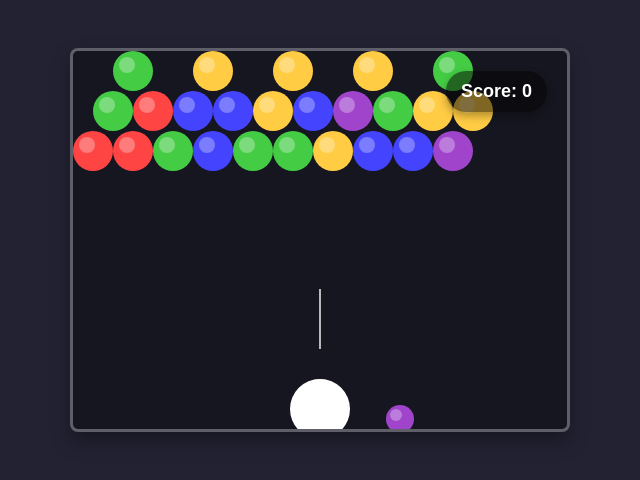
交互式HTML游戏,具有连锁反应、动画和计分功能。
提示
创建一个经典的2D泡泡射击游戏作为交互式HTML页面。 游戏元素: - 使用5种颜色的泡泡:红色、蓝色、绿色、黄色和紫色。 - 当泡泡碰到其他泡泡或顶部边界时,会粘在网格或其他泡泡上。 - 如果3个或更多相同颜色的泡泡连接,则会爆炸,玩家获得积分。 - 设计连锁反应:相邻泡泡被消除后,未连接的泡泡会掉落。 - 当泡泡到达屏幕底部时,游戏结束。 - 使用鲜艳的颜色和卡通风格图形,加入泡泡爆破动画和粒子效果。 游戏玩法: - 玩家从屏幕底部中央的固定点瞄准并发射泡泡。 - 每次射击后遵循类似重力的物理效果来确定泡泡落点。 用户界面: - 极简设计,布局简洁。 - 屏幕上显示明显的分数以追踪得分。 - 当泡泡越过底线时显示游戏结束画面。 采用直观的交互方式和流畅的游戏体验最佳实践。
原始提示
Develop a classic 2D Bubble Shooter game as an interactive HTML page. The game should be fully functional, with basic mechanics and minimalist design. --- Basic elements of the game: 5 colors of bubbles (e.g. red, blue, green, yellow, purple). Bubbles stick to the grid or other bubbles when they hit. A bubble sticks to the grid when it hits another bubble or the top border. If 3+ bubbles of the same color connect, they burst, the player gets points. Chain reactions: unconnected bubbles fall after a group is destroyed. The game ends if the bubbles reach the bottom of the screen. Bright colors, cartoonish graphics with animation of popping bubbles. Particle effects when destroying bubbles. A ready-made HTML page with the game "Bubble Shooter", where the player shoots bubbles, collecting groups of 3+ identical colors. The game should be interactive, with basic physics and a minimalist design. Follow the prompts strictly! . The game must work well! Q: How do you want player interactions to be handled? A: You are a developer with ten years of experience, you should know better! Q: How should the UI be structured? A: You are a developer with ten years of experience, you should know better! Q: Are there any specific button controls required? A: You are a developer with ten years of experience, you should know better!
生成成本概要
模型名称: claude-3-7-sonnet-latest
响应时间: 105.67 sec.
结果令牌: 9,095
成本: $0.13887300