App Educativa Orbital 3D
detalhes
resumo
Aplicativo 3D interativo para aprender mecânica orbital, voltado para crianças de 8 anos.
prompt
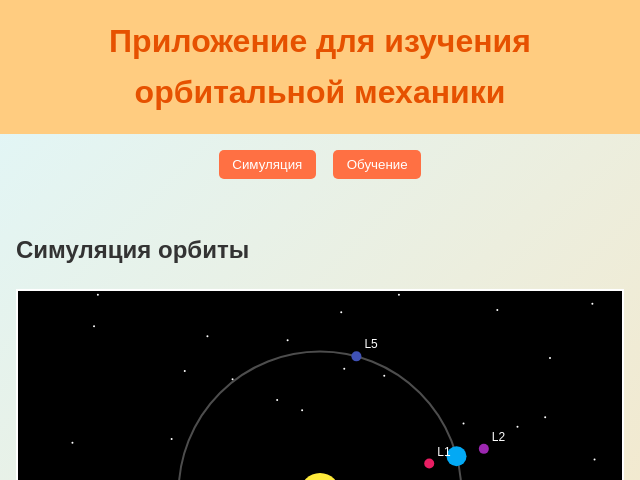
Crie um aplicativo educativo 3D simples para entender a mecânica orbital, projetado para crianças de 8 anos. Certifique-se de que o app seja visualmente atraente e fácil de entender. Visão Geral do Projeto: - Desenvolva um aplicativo 3D interativo que explique a mecânica orbital utilizando gráficos coloridos e animações simples. - Inclua uma seção educativa que explique os Pontos de Lagrange, destacando L1, L2, L3, L4 e L5, usando um estilo narrativo adequado para crianças. Design de UI/UX e Fluxo: - Projete uma interface amigável com caminhos de navegação intuitivos. - Use gráficos brilhantes e coloridos para manter o engajamento. - Implemente animações de formas simples para ilustrar órbitas e pontos de equilíbrio gravitacional. Funcionalidade e Lógica Central: - Crie recursos que permitam aos usuários controlar as órbitas, alterando a velocidade ou direção dos objetos. - Garanta a interatividade com a simulação de órbitas, demonstrando como diferentes parâmetros afetam os trajetos. Melhores Práticas: - Assegure que o aplicativo seja acessível e intuitivo para usuários jovens. - Foque em oferecer valor educativo através de narrativas envolventes, possivelmente com um personagem (como um gato) explicando os conceitos. - Inclua elementos multimídia, como sequências de animação simples e dicas visuais para facilitar a compreensão.
prompt original
Создай простое приложение для изучения орбитально механики с возможностьюь контроля орбит итд. все должно быть в 3д и наглядно чтобы даже 8 летний ребенок понял. LAGRANGE POINTS EXPLAINED BY A CAT Lagrange Points are spots where gravity and motion balance out. L1, L2, L3 sit on the line. L1: between Earth and Moon. L3: beyond Moon. L3: opposite Earth. L2 - L5 L3 L4 and L5 form equilateral triangles with Earth and Moon. Stable zones-gravity traps for space chill. Q: What specific features would you like to include for controlling orbits? A: Options to change speed or direction of an object. Q: What kind of visual elements are important for explaining the concepts? A: Colorful graphics, simple shapes, and animations for clarity.
resumo de custos de geração
nome do modelo: o3-mini-high
tempo de resposta: 68.19 sec.
tokens de resultado: 9,138
custo: $0.04086610