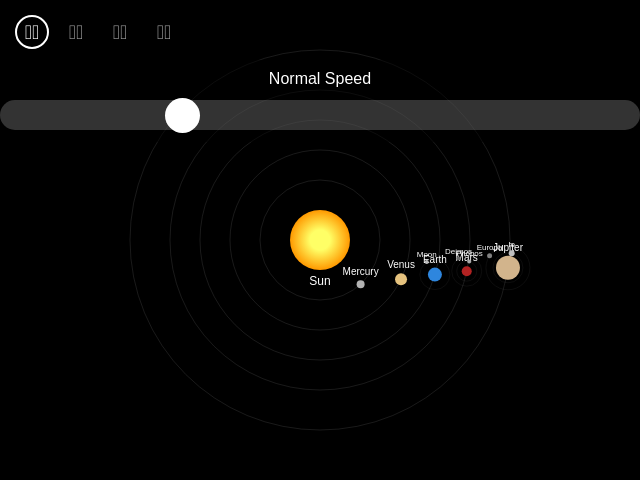
2D Solar System Simulation
details
summary
App simulating a 2D solar system with adjustable speed slider.
prompt
Create a 2D solar system simulation in English featuring planets with their orbits, incorporating a slider to adjust the speed of the planetary and satellite movements. ### Functionality - Planets should orbit the sun along predefined paths. - The Earth should have a Moon orbiting it, while other planets may have up to several satellites. - A slider should be included to control the speed of all planetary and satellite movements in real-time. - Ensure smooth transitions and continuous animation loops for a realistic effect. ### User Interface - The primary UI element is the slider, which adjusts the speed of the orbits from a minimum to a maximum value. - No other interactive UI elements are required, focusing on a clean and educational display of the solar system. ### Best Practices - Use a clean, minimalist design to enhance clarity and educational value. - Ensure the orbits and satellite paths are visually distinct and accurate relative to scale where possible. - Optimize for performance to allow smooth animations across various devices. - Consider accessibility features to ensure that the application is usable by a wide audience. This project should prioritize an educational and visually appealing experience, demonstrating the dynamics of planetary systems using simple interactive elements.
original prompt
Create 2d solar system with planets, and orbits. Make slider to change speed. For earth make moon and for other planets make also up to several satellites Q: What should be the mechanics of the planet orbits and satellite movements? A: Original Q: How should the slider control affect the speed of the planetary orbits and satellites? A: Real time Q: What UI elements should be included besides the slider for interaction or information display? A: No
generation cost summary
model name: o3-mini-high
response time: 61.65 sec.
result tokens: 8,673
cost: $0.03882450