App 3D de Mecânica Orbital
detalhes
resumo
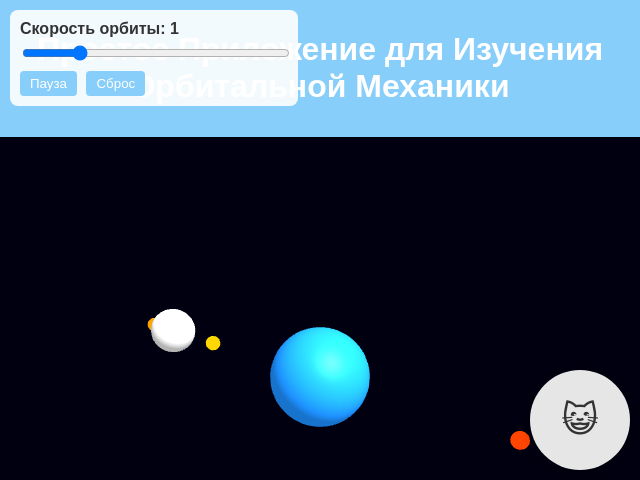
Aplicativo interativo 3D para ensinar mecânica orbital a crianças.
prompt
Crie um aplicativo 3D simples para aprender mecânica orbital, adequado para crianças de cerca de 8 anos. Visão Geral do Projeto Desenvolva um aplicativo educacional que explique visualmente a mecânica orbital e os pontos de Lagrange através de demonstrações 3D interativas. O objetivo é tornar conceitos complexos compreensíveis para os jovens usuários. Design de UI/UX e Fluxo Projete uma interface amigável com cores vibrantes e gráficos em estilo cartoon para engajar as crianças. Utilize um estilo lúdico para exibir planetas, luas e pontos de Lagrange. Incorpore rótulos claros e explicações em linguagem simples contextualizadas por um personagem simpático, como um gato. Garanta que a navegação seja simples e intuitiva. Funcionalidade e Lógica Central - Inclua modelos 3D interativos do sistema Terra-Lua. - Implemente controles deslizantes para ajustar a velocidade e direção das órbitas, visualizando claramente as mudanças e efeitos. - Demonstre os pontos de Lagrange (L1, L2, L3, L4, L5) com animações fáceis de compreender que mostram o equilíbrio gravitacional. - Controles interativos permitem pausar, retomar animações e restaurar a vista padrão. Melhores Práticas - Garanta que os visuais sejam facilmente compreensíveis com texto mínimo. - Mantenha alto contraste e legibilidade em todos os textos e gráficos. - Simplifique conceitos científicos sem perder a precisão, utilizando personagens como um gato para guiar.
prompt original
Создай простое приложение для изучения орбитально механики с возможностьюь контроля орбит итд. все должно быть в 3д и наглядно чтобы даже 8 летний ребенок понял. LAGRANGE POINTS EXPLAINED BY A CAT Lagrange Points are spots where gravity and motion balance out. L1, L2, L3 sit on the line. L1: between Earth and Moon. L3: beyond Moon. L3: opposite Earth. L2 - L5 L3 L4 and L5 form equilateral triangles with Earth and Moon. Stable zones-gravity traps for space chill. Q: What specific interactive elements do you want for controlling the orbits? A: For example, sliders for adjusting speed and direction. Q: What visual style do you envision for the 3D presentation? A: Bright colors with cartoon-like graphics.
resumo de custos de geração
nome do modelo: o3-mini-high
tempo de resposta: 62.03 sec.
tokens de resultado: 8,714
custo: $0.03903790