تطبيق التلوين التفاعلي
تفاصيل
ملخص
تطبيق بسيط لتلوين صور مرسومة يدويًا باستخدام ألوان زاهية.
علامات
سؤال
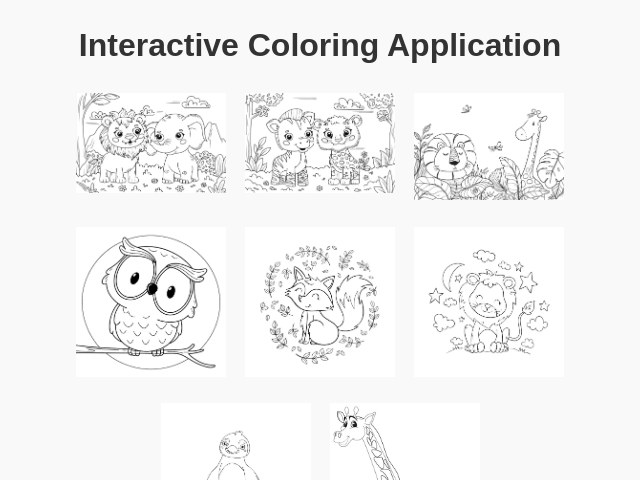
أنشئ تطبيق تفاعلي بسيط يتيح للمستخدمين اختيار صورة من مجموعة من الرسومات اليدوية وتلوينها باستخدام مجموعة متنوعة من الألوان الزاهية. الشاشة الأولى 1. عرض الصور المصغرة: اعرض صورًا مصغرة للرسومات المتاحة لتسهيل التنقل: - الصورة 1: [حيوانات حديقة الحيوان](https://img.freepik.com/free-vector/hand-drawn-zoo-animals-illustration_23-2151199715.jpg) - الصورة 2: [حيوانات حديقة الحيوان - النسخة الثانية](https://img.freepik.com/free-vector/hand-drawn-zoo-animals-illustration_23-2151199718.jpg) - الصورة 3: [أسد وزرافة](https://img.freepik.com/premium-vector/lion-giraffe-hand-drawn_185029-508.jpg) - الصورة 4: [مخطط بومة](https://img.freepik.com/free-vector/hand-drawn-owl-outline-illustration_23-2149277379.jpg) - الصورة 5: [مخطط ثعلب](https://img.freepik.com/free-vector/hand-drawn-fox-outline-illustration_23-2149272718.jpg) - الصورة 6: [مخطط أسد](https://img.freepik.com/free-vector/hand-drawn-lion-outline-illustration_23-2149285355.jpg) - الصورة 7: [مخطط بطريق](https://img.freepik.com/free-vector/hand-drawn-penguin-outline-illustration_23-2150582038.jpg) - الصورة 8: [رسمة زرافة](https://img.freepik.com/free-vector/animal-doodle-outline-cute-giraffe_1308-81895.jpg) يجب أن تكون الصور المصغرة صغيرة ولكن قابلة للنقر للتنقل بسهولة إلى صفحة التلوين. بعد اختيار الصورة 2. عرض الصورة: اعرض الصورة المختارة بشكل كامل وبمركزية عمودية. 3. أزرار الوظائف: - زر العودة (أعلى اليسار): يعرض حوار تأكيد — "هل أنت متأكد أنك تريد العودة؟ سيتم فقدان التغييرات غير المحفوظة." ثم يعود إلى شاشة الصور المصغرة. - زر الحفظ (أعلى اليسار): يحفظ الصورة الملونة حاليا بصيغة PNG. - لوحة الألوان (أعلى اليمين): تعرض دائرة حمراء كبيرة تشير إلى اللون الحالي؛ عند النقر تظهر لوحة ألوان كاملة الشاشة تحتوي على 24 خياراً زاهياً. التفاعل مع التلوين 4. تعبئة المناطق: يتيح للمستخدمين تعبئة مناطق الصورة باللون المحدد من خلال تحديد حدود الصورة. عند النقر داخل منطقة محددة يتم ملؤها باللون الحالي. يجب أن توفر خيارات الألوان تجربة مستخدم جذابة مع ألوان رائعة وتفاعل بسيط يشجع على الإبداع.
السؤال الأصلي
Create a simple interactive coloring application: First screen: - Display thumbnails of the provided images: 1. https://img.freepik.com/free-vector/hand-drawn-zoo-animals-illustration_23-2151199715.jpg 2. https://img.freepik.com/free-vector/hand-drawn-zoo-animals-illustration_23-2151199718.jpg 3. https://img.freepik.com/premium-vector/lion-giraffe-hand-drawn_185029-508.jpg 4. https://img.freepik.com/free-vector/hand-drawn-owl-outline-illustration_23-2149277379.jpg 5. https://img.freepik.com/free-vector/hand-drawn-fox-outline-illustration_23-2149272718.jpg 6. https://img.freepik.com/free-vector/hand-drawn-lion-outline-illustration_23-2149285355.jpg 7. https://img.freepik.com/free-vector/hand-drawn-penguin-outline-illustration_23-2150582038.jpg 8. https://img.freepik.com/free-vector/animal-doodle-outline-cute-giraffe_1308-81895.jpg - Thumbnails should be small and easy to navigate. After selecting an image: - Display the chosen image full-screen vertically. - Top-left corner: - "Back" button: returns to image selection after confirmation dialog. - "Save" button: downloads the colored image. - Top-right corner: - Large red circle indicating the current selected color (default is bright blue). - On clicking the circle, display a fullscreen palette with 24 vibrant color options arranged as small circles. After selecting a color, close the palette. Coloring interaction: - Detect boundaries of image areas. - On click/tap within boundaries, fill the area with the selected color. Q: What should the confirmation dialog say when returning to image selection? A: Are you sure you want to go back? Any unsaved changes will be lost. Q: What should happen when the 'Save' button is clicked? A: Just save it in PNG format.
ملخص تكلفة التوليد
اسم النموذج: o3-mini-high
وقت الاستجابة: 75.08 sec.
رموز النتيجة: 12,819
التكلفة: $0.05741670