インタラクティブぬりえ
詳細
概要
手描き画像を鮮やかな色で塗るシンプルなアプリ。
プロンプト
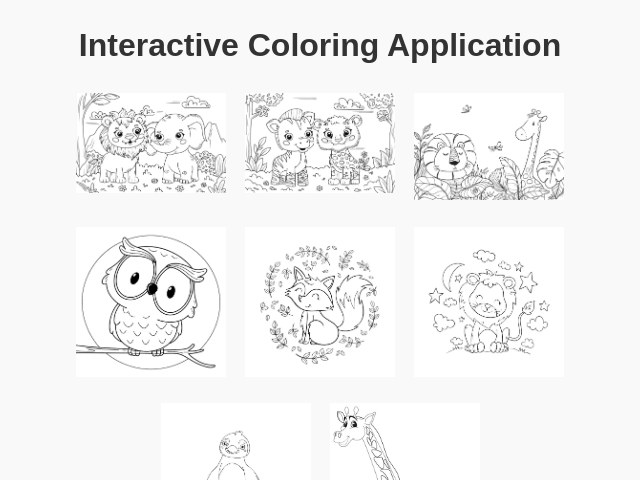
手描きの画像を選んで、24種類の鮮やかな色を使って塗ることができるシンプルでインタラクティブなぬりえアプリを作成してください。 最初の画面 1. サムネイルの表示: 提供された画像のサムネイルを表示して、簡単にナビゲートできるようにします: - 画像1: [動物園の動物](https://img.freepik.com/free-vector/hand-drawn-zoo-animals-illustration_23-2151199715.jpg) - 画像2: [動物園の動物(セカンド)](https://img.freepik.com/free-vector/hand-drawn-zoo-animals-illustration_23-2151199718.jpg) - 画像3: [ライオン&キリン](https://img.freepik.com/premium-vector/lion-giraffe-hand-drawn_185029-508.jpg) - 画像4: [フクロウの輪郭](https://img.freepik.com/free-vector/hand-drawn-owl-outline-illustration_23-2149277379.jpg) - 画像5: [キツネの輪郭](https://img.freepik.com/free-vector/hand-drawn-fox-outline-illustration_23-2149272718.jpg) - 画像6: [ライオンの輪郭](https://img.freepik.com/free-vector/hand-drawn-lion-outline-illustration_23-2149285355.jpg) - 画像7: [ペンギンの輪郭](https://img.freepik.com/free-vector/hand-drawn-penguin-outline-illustration_23-2150582038.jpg) - 画像8: [キリンのスケッチ](https://img.freepik.com/free-vector/animal-doodle-outline-cute-giraffe_1308-81895.jpg) サムネイルは小さくクリック可能で、ぬりえ画面に快適に移動できるようにしてください。 画像選択後 2. 画像表示: 選択した画像を全画面で縦中央に表示します。 3. 機能ボタン: - 戻るボタン(左上):「戻りますか?保存されていない変更は失われます。」と確認表示を出し、サムネイル画面に戻ります。 - 保存ボタン(左上):現在の塗った画像をPNG形式で保存します。 - カラーパレット(右上):現在の色を示す大きな赤い円を表示し、クリックすると24色の鮮やかなカラーパレットが全画面表示されます。 塗りの操作 4. エリア塗り:画像の境界を検出して、選択した色でエリアを塗りつぶす機能を提供します。定義されたエリアをタップまたはクリックすると、その部分が現在選択中の色で塗られます。 カラーチョイスは、豊かな色彩とシンプルな操作で、創造性を刺激する使いやすい体験を提供する必要があります。
元のプロンプト
Create a simple interactive coloring application: First screen: - Display thumbnails of the provided images: 1. https://img.freepik.com/free-vector/hand-drawn-zoo-animals-illustration_23-2151199715.jpg 2. https://img.freepik.com/free-vector/hand-drawn-zoo-animals-illustration_23-2151199718.jpg 3. https://img.freepik.com/premium-vector/lion-giraffe-hand-drawn_185029-508.jpg 4. https://img.freepik.com/free-vector/hand-drawn-owl-outline-illustration_23-2149277379.jpg 5. https://img.freepik.com/free-vector/hand-drawn-fox-outline-illustration_23-2149272718.jpg 6. https://img.freepik.com/free-vector/hand-drawn-lion-outline-illustration_23-2149285355.jpg 7. https://img.freepik.com/free-vector/hand-drawn-penguin-outline-illustration_23-2150582038.jpg 8. https://img.freepik.com/free-vector/animal-doodle-outline-cute-giraffe_1308-81895.jpg - Thumbnails should be small and easy to navigate. After selecting an image: - Display the chosen image full-screen vertically. - Top-left corner: - "Back" button: returns to image selection after confirmation dialog. - "Save" button: downloads the colored image. - Top-right corner: - Large red circle indicating the current selected color (default is bright blue). - On clicking the circle, display a fullscreen palette with 24 vibrant color options arranged as small circles. After selecting a color, close the palette. Coloring interaction: - Detect boundaries of image areas. - On click/tap within boundaries, fill the area with the selected color. Q: What should the confirmation dialog say when returning to image selection? A: Are you sure you want to go back? Any unsaved changes will be lost. Q: What should happen when the 'Save' button is clicked? A: Just save it in PNG format.
生成コストの概要
モデル名: o3-mini-high
応答時間: 75.08 sec.
結果トークン: 12,819
コスト: $0.05741670