Mewarnai Interaktif
rincian
ringkasan
Aplikasi sederhana untuk mewarnai gambar tangan dengan pilihan warna cerah.
prompt
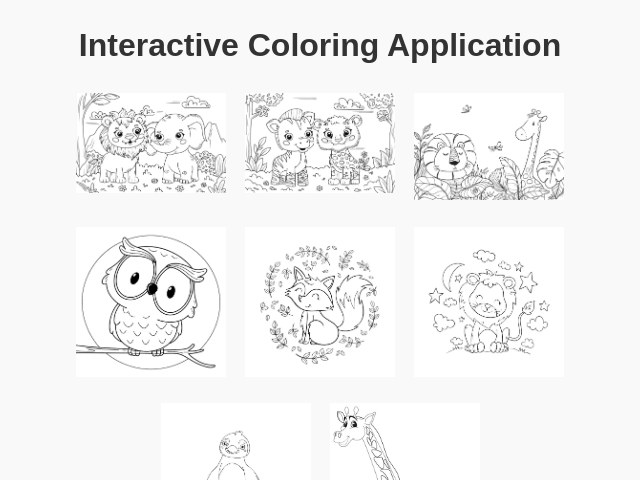
Buat aplikasi mewarnai interaktif yang sederhana yang memungkinkan pengguna memilih dari kumpulan gambar yang digambar tangan dan mewarnainya dengan berbagai warna cerah. Layar Pertama 1. Tampilkan Thumbnail: Perlihatkan thumbnail gambar yang disediakan untuk memudahkan navigasi: - Gambar 1: [Hewan Kebun Binatang](https://img.freepik.com/free-vector/hand-drawn-zoo-animals-illustration_23-2151199715.jpg) - Gambar 2: [Hewan Kebun Binatang Kedua](https://img.freepik.com/free-vector/hand-drawn-zoo-animals-illustration_23-2151199718.jpg) - Gambar 3: [Singa & Jerapah](https://img.freepik.com/premium-vector/lion-giraffe-hand-drawn_185029-508.jpg) - Gambar 4: [Bingkai Burung Hantu](https://img.freepik.com/free-vector/hand-drawn-owl-outline-illustration_23-2149277379.jpg) - Gambar 5: [Bingkai Rubah](https://img.freepik.com/free-vector/hand-drawn-fox-outline-illustration_23-2149272718.jpg) - Gambar 6: [Bingkai Singa](https://img.freepik.com/free-vector/hand-drawn-lion-outline-illustration_23-2149285355.jpg) - Gambar 7: [Bingkai Penguin](https://img.freepik.com/free-vector/hand-drawn-penguin-outline-illustration_23-2150582038.jpg) - Gambar 8: [Sketsa Jerapah](https://img.freepik.com/free-vector/animal-doodle-outline-cute-giraffe_1308-81895.jpg) Thumbnail harus berukuran kecil namun dapat diklik untuk navigasi yang nyaman ke halaman mewarnai. Setelah Memilih Gambar 2. Tampilan Gambar: Tampilkan gambar yang dipilih secara penuh layar dan terpusat secara vertikal. 3. Tombol Fungsional: - Tombol Kembali (pojok kiri atas): Menampilkan dialog konfirmasi—"Apakah Anda yakin ingin kembali? Perubahan yang belum disimpan akan hilang." kemudian kembali ke layar thumbnail. - Tombol Simpan (pojok kiri atas): Menyimpan gambar yang telah diwarnai dalam format PNG. - Palet Warna (pojok kanan atas): Menampilkan lingkaran merah besar yang menunjukkan warna saat ini; klik untuk membuka palet warna layar penuh dengan 24 pilihan warna cerah. Interaksi Mewarnai 4. Pengisian Area: Memungkinkan pengguna untuk mengisi area gambar dengan warna yang dipilih dengan mendeteksi batas gambar. Saat mengetuk atau mengklik area yang didefinisikan, area tersebut akan diisi dengan warna pilihan saat ini. Pilihan warna harus menyediakan pengalaman pengguna yang menarik dengan warna-warna yang kaya dan interaksi yang mudah, sehingga mendorong kreativitas.
prompt asli
Create a simple interactive coloring application: First screen: - Display thumbnails of the provided images: 1. https://img.freepik.com/free-vector/hand-drawn-zoo-animals-illustration_23-2151199715.jpg 2. https://img.freepik.com/free-vector/hand-drawn-zoo-animals-illustration_23-2151199718.jpg 3. https://img.freepik.com/premium-vector/lion-giraffe-hand-drawn_185029-508.jpg 4. https://img.freepik.com/free-vector/hand-drawn-owl-outline-illustration_23-2149277379.jpg 5. https://img.freepik.com/free-vector/hand-drawn-fox-outline-illustration_23-2149272718.jpg 6. https://img.freepik.com/free-vector/hand-drawn-lion-outline-illustration_23-2149285355.jpg 7. https://img.freepik.com/free-vector/hand-drawn-penguin-outline-illustration_23-2150582038.jpg 8. https://img.freepik.com/free-vector/animal-doodle-outline-cute-giraffe_1308-81895.jpg - Thumbnails should be small and easy to navigate. After selecting an image: - Display the chosen image full-screen vertically. - Top-left corner: - "Back" button: returns to image selection after confirmation dialog. - "Save" button: downloads the colored image. - Top-right corner: - Large red circle indicating the current selected color (default is bright blue). - On clicking the circle, display a fullscreen palette with 24 vibrant color options arranged as small circles. After selecting a color, close the palette. Coloring interaction: - Detect boundaries of image areas. - On click/tap within boundaries, fill the area with the selected color. Q: What should the confirmation dialog say when returning to image selection? A: Are you sure you want to go back? Any unsaved changes will be lost. Q: What should happen when the 'Save' button is clicked? A: Just save it in PNG format.
ringkasan biaya pembuatan
nama model: o3-mini-high
waktu respons: 75.08 sec.
token hasil: 12,819
biaya: $0.05741670