لعبة إطلاق نار من منظور خلفي
تفاصيل
ملخص
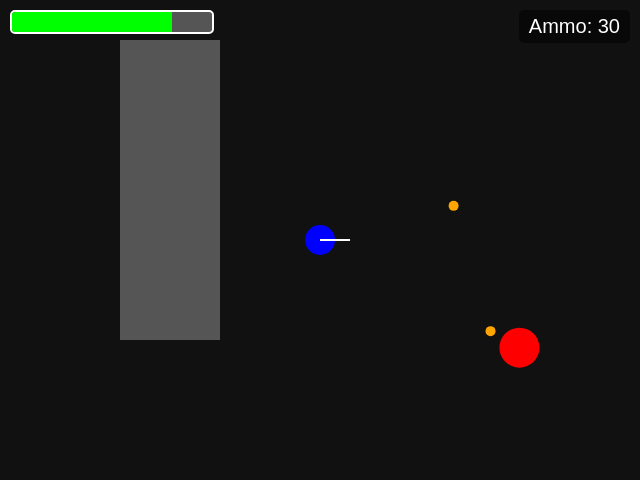
لعبة ثلاثية الأبعاد بنظام إطلاق النار من منظور ثالث باستخدام HTML5, CSS3, JS وPWA.
سؤال
قم بإنشاء لعبة إطلاق نار ثلاثية الأبعاد من منظور ثالث مستوحاة من ألعاب مثل DOOM. سيتم تطوير اللعبة باستخدام HTML5 وCSS3 وJavaScript (ES6+)، بدون أية أطر عمل خارجية. المزايا * صفحة HTML كاملة تشمل كل من CSS وJavaScript. * تنفيذ وظيفة تطبيق الويب التقدمي (PWA)، بما في ذلك تسجيل Service Worker وملف البيان للوصول دون اتصال. * تصميم تخطيط تفاعلي يناسب الأجهزة المحمولة وسطح المكتب. * ضمان دعم التحكم باللمس ولوحة المفاتيح والفأرة. * إنشاء حركات وانتقالات سلسة لتعزيز تجربة المستخدم. التعليمات آليات اللعبة - الإطلاق: يجب أن يتمكن اللاعبون من التصويب وإطلاق النار. نفذ منطق تأثير الرصاصة، واكتشاف إصابة الهدف، وعدّ الذخيرة. - الحركة: اسمح للاعب بالتحرك في الفضاء ثلاثي الأبعاد باستخدام مفاتيح WASD أو التحكم باللمس على الأجهزة المحمولة. نفذ اكتشاف التصادم لمنع المرور عبر العقبات. - القفز: أضف آلية قفز تسمح للاعبين بتجاوز العقبات أو الفجوات. واجهة المستخدم - شريط الصحة: اعرض تمثيلًا بصريًا لصحة اللاعب على شكل شريط، يتم تحديثه فور تعرضه للضرر. - عداد الذخيرة: اعرض عدد الذخيرة المتبقية مع التحديث عند استخدامها. - الخريطة الصغيرة: أدرج خريطة صغيرة لمساعدة اللاعبين على التنقل في ساحة اللعبة. الكود والهيكلية - علّق الكود بشكل مفصل لشرح الوظائف وتدفق العملية. - نظّم التطبيق باستخدام هيكلية واضحة تفصل بين العرض والمنطق ومعالجة مدخلات المستخدم. عناصر الـPWA - تأكد من أن يقوم Service Worker بإدارة التخزين المؤقت للعب دون اتصال. - ضمن ملف البيان (manifest) بيانات التعريف الخاصة بالتطبيق مثل الأيقونات واسم التطبيق للسماح بالتثبيت على الأجهزة. مع الاهتمام بتفاعل المستخدم وإحساس اللعبة، تخلق هذه التعليمات تجربة إطلاق نار من منظور ثالث جذابة ومتينة تقنيًا.
السؤال الأصلي
# ACDQ PROMPT: создай 3D шутер от третьего лица вроде DOOM ## Требования к игре (ACDQ формат): 1. Полная HTML страница с встроенными CSS и JavaScript. 2. Реализуйте игру на HTML5, CSS3 и JavaScript (ES6+), без внешних фреймворков. 3. Интегрируйте PWA функциональность: регистрация Service Worker и наличие манифеста для офлайн работы. 4. Адаптивный дизайн для мобильных и настольных устройств. 5. Поддержка сенсорного управления, клавиатуры и мыши. 6. Плавные анимации и переходы для улучшения UX. 7. Подробно прокомментируйте код и опишите архитектуру приложения. ## Структура ответа: 1. Предоставьте полный HTML файл, готовый к запуску. 2. Включите все стили и скрипты непосредственно в HTML. 3. Документируйте основные функции и логику игры. 4. Обеспечьте наличие PWA элементов (Service Worker, манифест). Q: What are the main mechanics of the game? A: For example, shooting, jumping, and moving. Q: What are the key elements you want in the game's UI? A: For example, health bars, ammo count, or mini-maps.
ملخص تكلفة التوليد
اسم النموذج: o3-mini-high
وقت الاستجابة: 84.98 sec.
رموز النتيجة: 13,973
التكلفة: $0.06241730