3D Third-Person Shooter
Details
Zusammenfassung
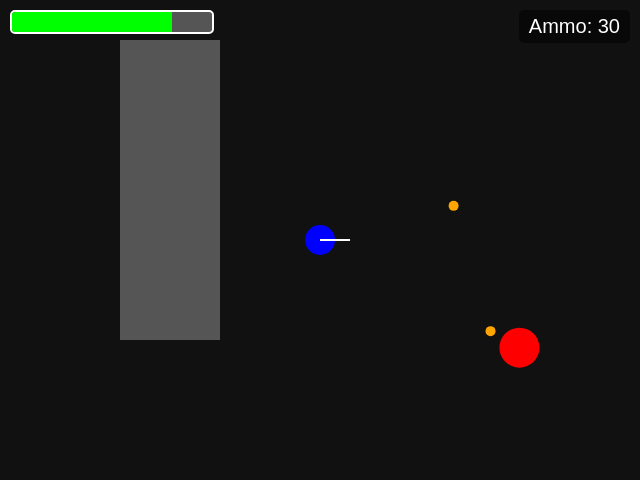
Ein 3D-Shooter aus der Third-Person-Perspektive mit HTML5, CSS3, JS und PWA-Funktionalität.
Eingabeaufforderung
Erstelle ein 3D Third-Person Shooter-Spiel, inspiriert von Spielen wie DOOM. Das Spiel wird mit HTML5, CSS3 und JavaScript (ES6+) entwickelt, ohne externe Frameworks. Features * Vollständige HTML-Seite inklusive aller CSS- und JavaScript-Codes. * Implementiere Progressive Web App (PWA) Funktionalitäten, inklusive Service Worker Registrierung und einer Manifest-Datei für Offline-Zugriff. * Gestalte ein responsives Layout, das sowohl auf mobilen Geräten als auch auf Desktops funktioniert. * Sorge für Unterstützung von Touch-Steuerung, Tastatur und Maus. * Erstelle flüssige Animationen und Übergänge zur Verbesserung der Nutzererfahrung. Anweisungen Spielmechanik - Schießen: Spieler sollen in der Lage sein, zu zielen und zu schießen. Implementiere Logik für Kugelaufprall, Zielerfassung und Munitionszählung. - Bewegung: Erlaube dem Spieler, sich im dreidimensionalen Raum mit WASD-Tasten oder Touch-Steuerung auf mobilen Geräten zu bewegen. Implementiere Kollisionsabfragen, um ein Durchlaufen von Hindernissen zu verhindern. - Springen: Integriere eine Sprungmechanik, die es den Spielern ermöglicht, Hindernisse oder Lücken zu überwinden. Benutzeroberfläche - Gesundheitsbalken: Zeige eine visuelle Darstellung der Gesundheit des Spielers als Balken, der in Echtzeit aktualisiert wird. - Munitionszähler: Zeige die verbleibende Munition an, die sich beim Abfeuern reduziert. - Mini-Map: Integriere eine kleine Karte, um den Spielern die Navigation in der Spielarena zu erleichtern. Code und Architektur - Kommentiere den Code ausführlich, um Funktionalitäten und den Ablauf zu erklären. - Strukturiere die Anwendung klar, indem du Rendering, Logik und Eingabeverarbeitung trennst. PWA-Elemente - Stelle sicher, dass der Service Worker das Caching für Offline-Nutzung übernimmt. - Füge eine Manifest-Datei hinzu, in der Metadaten des PWA, wie Icons und Anwendungsname, definiert werden, um die Installation zu ermöglichen. Mit Fokus auf Benutzerinteraktion und Spielgefühl soll diese Anleitung ein packendes und technisch ausgereiftes Third-Person Shooter-Erlebnis schaffen.
ursprüngliche Eingabe
# ACDQ PROMPT: создай 3D шутер от третьего лица вроде DOOM ## Требования к игре (ACDQ формат): 1. Полная HTML страница с встроенными CSS и JavaScript. 2. Реализуйте игру на HTML5, CSS3 и JavaScript (ES6+), без внешних фреймворков. 3. Интегрируйте PWA функциональность: регистрация Service Worker и наличие манифеста для офлайн работы. 4. Адаптивный дизайн для мобильных и настольных устройств. 5. Поддержка сенсорного управления, клавиатуры и мыши. 6. Плавные анимации и переходы для улучшения UX. 7. Подробно прокомментируйте код и опишите архитектуру приложения. ## Структура ответа: 1. Предоставьте полный HTML файл, готовый к запуску. 2. Включите все стили и скрипты непосредственно в HTML. 3. Документируйте основные функции и логику игры. 4. Обеспечьте наличие PWA элементов (Service Worker, манифест). Q: What are the main mechanics of the game? A: For example, shooting, jumping, and moving. Q: What are the key elements you want in the game's UI? A: For example, health bars, ammo count, or mini-maps.
Zusammenfassung der Generierungskosten
Modellname: o3-mini-high
Antwortzeit: 84.98 sec.
Ergebnis-Token: 13,973
Kosten: $0.06241730