MVP-Layout-Designer
Details
Zusammenfassung
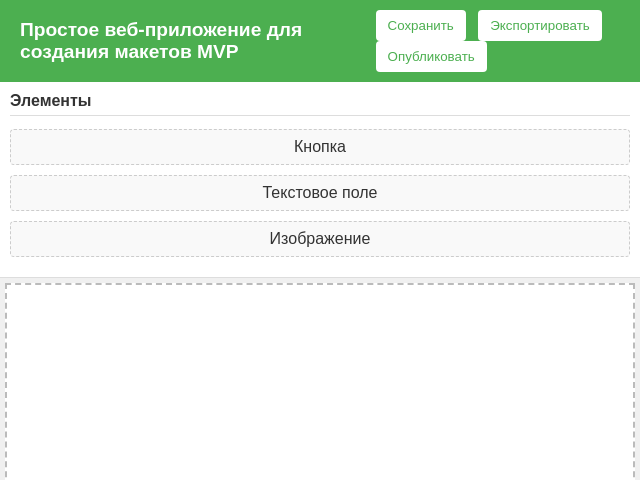
Eine Webanwendung zum Erstellen und Visualisieren von MVP-Layouts per Drag & Drop.
Eingabeaufforderung
Erstellen Sie eine einfache Webanwendung, die es Startups ermöglicht, MVP-Layouts mithilfe von Drag-and-Drop-Elementen zu erstellen und zu visualisieren. ### Funktionen - Die Anwendung sollte eine benutzerfreundliche Oberfläche bieten, auf der Startups Elemente wie Schaltflächen, Textfelder und Bilder per Drag & Drop in ihre MVP-Layouts ziehen können. - Benutzer sollten die Möglichkeit haben, ihre Arbeit zu speichern, die erstellten Layouts zu exportieren oder direkt aus der Anwendung zu veröffentlichen. - Die Drag-and-Drop-Funktionalität muss intuitiv sein, sodass Benutzer die Elemente auf der Designfläche problemlos verschieben können. ### Layout - Die Anwendung sollte über einen Hauptbereich für das Design-Canvas verfügen, in dem Benutzer die ausgewählten Elemente anordnen. - Eine Seitenleiste oder Symbolleiste sollte vorhanden sein, die alle verfügbaren Elemente (Schaltflächen, Textfelder, Bilder) auflistet, die in den Hauptbereich gezogen werden können. - Stellen Sie ein oberes Menü oder ein Werkzeugpanel für Aktionen wie 'Speichern', 'Exportieren' und 'Veröffentlichen' zur einfachen Nutzung bereit. ### Interaktion - Stellen Sie sicher, dass Benutzer sofort visuelles Feedback erhalten, wenn sie Elemente in das Canvas ziehen. - Implementieren Sie eine Funktion, mit der Benutzer ihre Layout-Designs vor dem Speichern oder Exportieren ansehen können. ### Beste Praktiken - Halten Sie eine saubere und organisierte Benutzeroberfläche, um die Benutzererfahrung zu verbessern. - Implementieren Sie eine dynamische Größenanpassung, damit die Layouts sich, falls nötig, an unterschiedliche Bildschirmgrößen anpassen. - Berücksichtigen Sie responsive Design-Prinzipien, um die Benutzerfreundlichkeit auf verschiedenen Geräten zu gewährleisten. - Sicherheitsfunktionen sollten integriert werden, um unbefugten Zugriff auf die MVP-Layouts der Benutzer zu verhindern. - Die Anwendung sollte flüssig laufen, ohne merkliche Verzögerungen beim Drag-and-Drop.
ursprüngliche Eingabe
Создайте простое веб-приложение, позволяющее стартапам создавать и визуализировать макеты MVP с помощью перетаскивания элементов Q: Какие элементы можно перетаскивать для создания макетов? A: Кнопки, текстовые поля, изображения Q: Как пользователи будут взаимодействовать с макетом после его создания? A: Сохранение, экспорт или публикация макета
Zusammenfassung der Generierungskosten
Modellname: o3-mini-high
Antwortzeit: 62.60 sec.
Ergebnis-Token: 8,724
Kosten: $0.03907640