Designer di Layout MVP
dettagli
riepilogo
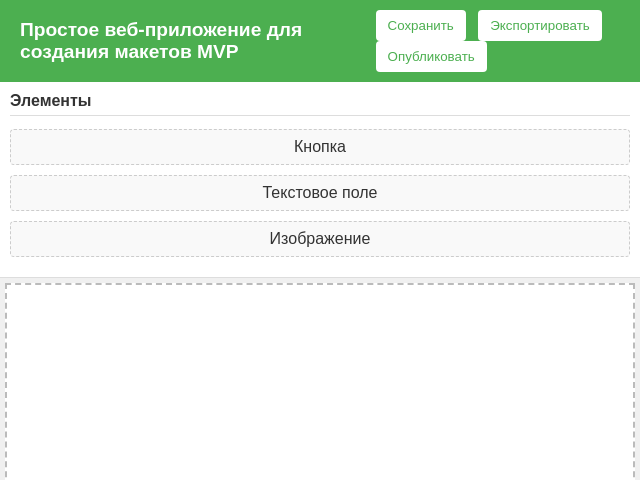
App web semplice per creare e visualizzare layout MVP con drag-and-drop.
prompt
Crea un'applicazione web semplice che permetta alle startup di creare e visualizzare layout MVP utilizzando elementi drag-and-drop. ### Funzionalità - L'applicazione deve fornire un'interfaccia utente intuitiva in cui le startup possano trascinare e rilasciare elementi come pulsanti, campi di testo e immagini per progettare i loro layout MVP. - Gli utenti devono poter salvare il proprio lavoro, esportare i layout creati o pubblicarli direttamente dall'applicazione. - La funzionalità drag-and-drop deve essere intuitiva, consentendo agli utenti di manipolare facilmente gli elementi sull'area di progettazione. ### Layout - L'applicazione deve disporre di un'area principale di canvas dove gli utenti possono disporre gli elementi selezionati. - Deve esserci una barra laterale o un pannello degli strumenti che elenchi tutti gli elementi disponibili (pulsanti, campi di testo, immagini) che possono essere trascinati nel canvas principale. - Fornisci un menu superiore o un pannello degli strumenti per azioni come 'Salva', 'Esporta' e 'Pubblica' per un facile accesso. ### Interazione - Assicurati che gli utenti ricevano un feedback visivo immediato quando trascinano elementi nel canvas. - Implementa una funzionalità che consenta agli utenti di visualizzare in anteprima i loro layout prima del salvataggio o esportazione. ### Buone pratiche - Mantieni un'interfaccia pulita e organizzata per migliorare l'esperienza utente. - Implementa un ridimensionamento dinamico in modo che i layout possano adattarsi a diverse dimensioni dello schermo, se necessario. - Considera i principi del design responsivo per garantire la fruibilità su vari dispositivi. - Includi funzionalità di sicurezza per prevenire accessi non autorizzati ai layout MVP degli utenti. - L'applicazione deve funzionare senza ritardi evidenti durante le operazioni di drag-and-drop.
prompt originale
Создайте простое веб-приложение, позволяющее стартапам создавать и визуализировать макеты MVP с помощью перетаскивания элементов Q: Какие элементы можно перетаскивать для создания макетов? A: Кнопки, текстовые поля, изображения Q: Как пользователи будут взаимодействовать с макетом после его создания? A: Сохранение, экспорт или публикация макета
riepilogo dei costi di generazione
nome del modello: o3-mini-high
tempo di risposta: 62.60 sec.
token di risultato: 8,724
costo: $0.03907640