MVP布局设计器
详情
概要
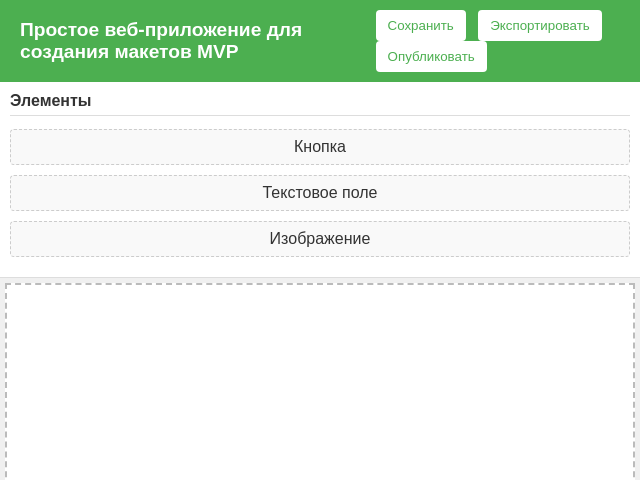
一个使用拖拽元素设计MVP布局的简单网页应用。
提示
创建一个简单的网页应用程序,允许初创企业使用拖拽元素来创建和可视化MVP布局。 ### 功能 - 应用程序应提供一个用户友好的界面,允许初创企业拖拽按钮、文本框和图像等元素来设计MVP布局。 - 用户应能保存他们的工作,将创建的布局导出,或直接发布它们。 - 拖拽功能必须直观,允许用户轻松操作设计画布上的元素。 ### 布局 - 应用程序应设有一个主设计画布区域,供用户排列所选元素。 - 应包含侧边栏或工具栏,列出所有可拖拽到主画布的元素(按钮、文本框、图像)。 - 提供一个顶部菜单或工具面板,便于访问‘保存’、‘导出’和‘发布’等操作。 ### 交互 - 确保用户在将元素拖入画布时能够立即获得视觉反馈。 - 实现预览功能,让用户在保存或导出前可以预览其布局设计。 ### 最佳实践 - 保持简洁有序的用户界面以提升用户体验。 - 实现动态调整大小,以便布局在不同屏幕尺寸下自适应。 - 考虑响应式设计原则,确保在各种设备上的可用性。 - 应包含安全功能,防止未经授权访问用户的MVP布局。 - 应用程序在拖拽操作时应运行流畅,无明显拖延。
原始提示
Создайте простое веб-приложение, позволяющее стартапам создавать и визуализировать макеты MVP с помощью перетаскивания элементов Q: Какие элементы можно перетаскивать для создания макетов? A: Кнопки, текстовые поля, изображения Q: Как пользователи будут взаимодействовать с макетом после его создания? A: Сохранение, экспорт или публикация макета
生成成本概要
模型名称: o3-mini-high
响应时间: 62.60 sec.
结果令牌: 8,724
成本: $0.03907640