Designer de Layout MVP
detalhes
resumo
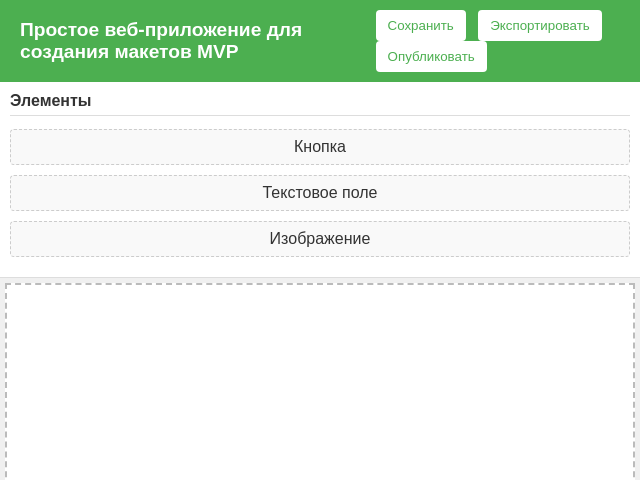
App web para criar e visualizar layouts MVP com drag-and-drop.
prompt
Crie um aplicativo web simples que permita startups criar e visualizar layouts MVP usando elementos de arrastar e soltar. ### Funcionalidades - O aplicativo deve fornecer uma interface amigável onde as startups possam arrastar e soltar elementos como botões, campos de texto e imagens para desenhar seus layouts MVP. - Os usuários devem ter a capacidade de salvar seu trabalho, exportar os layouts criados ou publicá-los diretamente do aplicativo. - A funcionalidade de arrastar e soltar deve ser intuitiva, permitindo aos usuários manipular facilmente os elementos no canvas de design. ### Layout - O aplicativo deve apresentar uma área principal de canvas de design onde os usuários possam organizar os elementos selecionados. - Uma barra lateral ou toolbar deve estar presente, listando todos os elementos disponíveis (botões, campos de texto, imagens) que podem ser arrastados para o canvas principal. - Forneça um menu superior ou painel de ferramentas para ações como 'Salvar', 'Exportar' e 'Publicar' para facilitar o acesso. ### Interação - Garanta que os usuários recebam feedback visual imediato ao arrastar elementos para o canvas. - Implemente a funcionalidade para que os usuários possam pré-visualizar seus designs antes de salvar ou exportar. ### Melhores Práticas - Mantenha uma interface limpa e organizada para melhorar a experiência do usuário. - Implemente redimensionamento dinâmico para que os layouts possam se adaptar a diferentes tamanhos de tela, se necessário. - Considere princípios de design responsivo para garantir a usabilidade em vários dispositivos. - Recursos de segurança devem ser incluídos para prevenir acesso não autorizado aos layouts MVP dos usuários. - O aplicativo deve funcionar sem atrasos perceptíveis nas ações de arrastar e soltar.
prompt original
Создайте простое веб-приложение, позволяющее стартапам создавать и визуализировать макеты MVP с помощью перетаскивания элементов Q: Какие элементы можно перетаскивать для создания макетов? A: Кнопки, текстовые поля, изображения Q: Как пользователи будут взаимодействовать с макетом после его создания? A: Сохранение, экспорт или публикация макета
resumo de custos de geração
nome do modelo: o3-mini-high
tempo de resposta: 62.60 sec.
tokens de resultado: 8,724
custo: $0.03907640