Prototype Cube JS
détails
résumé
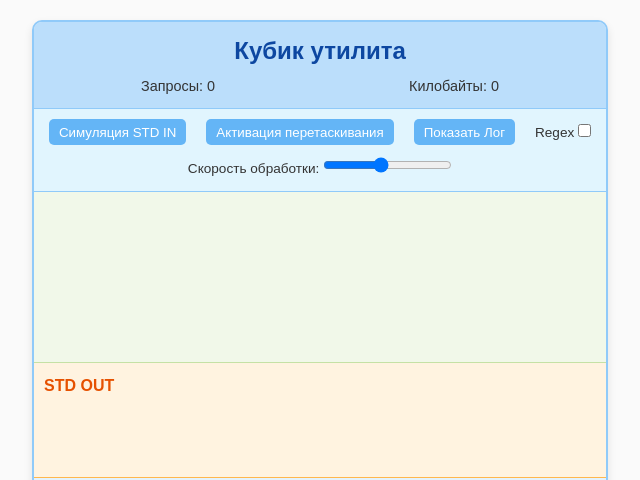
Prototype interactif pour traiter des payloads et visualiser des logs.
tags
invite
Créez un prototype d'utilitaire en forme de cube en JavaScript avec une fonctionnalité STD IN/STD OUT à l'intérieur d'un carré. Il doit recevoir des charges similaires à Node-Red et les traiter avec JavaScript, en envoyant la sortie sur STD OUT. Concevez une interface agréable avec des boutons et des visualisations. Pour les données STD IN, faites clignoter un point rouge. Incluez des compteurs pour les requêtes et les kilooctets traités. Ajoutez des leviers et des interrupteurs pour des réglages, comme l'exécution d'expressions régulières. Intégrez une visualisation des logs et du débogage avec une option pop-up. Utilisez des données de test pour la démonstration, visualisées comme des blocs dans une chaîne de traitement. Assurez-vous que le cube soit plus avancé que celui de Node-Red. Concevez en couleurs pastel minimalistes et claires. Rendez le cube déplaçable via un bouton spécial.
invite originale
Создай утилиту на джаваскрипте, которая будет находиться внутри квадратика и будет иметь STD IN и STD OUT Утилита является прототипом для программы, которая будет в STD IN получчать Payload как в Nodered из другой утилиты, внутри будет выполняться джаваскрипт код данные будут обрабатываться и отправляться после переработки на STD oout У этого кубика должен быть приятный дизайн и интерфейс с кнопочками и визуализациями. Например при попадании данных на STDIN может мигать точка красная. какойто счетчик может показывать количество запросов которое пришло, вывод количества килобайт прошедших через за эту сессию. Особенность в том, что таких контроллов должно быть много. рычажки, переключатели, для тонкой настройки. Например это может быть кубик запускающий регулярные выражения. Обязательно нужна визуализация логов и дебага и возможность октрыть попап с ними. В качестве тестовых данных пусть в нее будет приходить не настоящие запросы, чтобы показать что все рбаотает. Поток данных тоже можно визуализировать как блоки двигающиеся по трубе. Суть в том чтобы сделать кубик, который будет гораздо более навороченный чем кубики в нодреде. дизайн должен быть минималистичный с красивыми цветами в светлых постельных тонах. кубик можно нажать на спецкнопку и передвигать (таскать). Q: Какой именно функционал должны выполнять кнопки и рычажки внутри кубика? A: Ну придумай что-то. Допустим это может быть вызов дбаг режима, просмотр логов, Какаято визуализация как панель управления. Q: Какую информацию вы хотите видеть в визуализации логов и дебага? A: набей побольше. используй шрифт моноспейс, SVG и очень чистый дизайн. Это прототип поэтмоу чем больше идей тем лучше.
récapitulatif du coût de génération
nom du modèle: o3-mini-high
temps de réponse: 93.01 sec.
jetons de résultat: 11,411
coût: $0.05095860