JS 큐브 프로토타입
세부 정보
요약
페이로드 처리 및 로그 시각화를 위한 프로토타입.
프롬프트
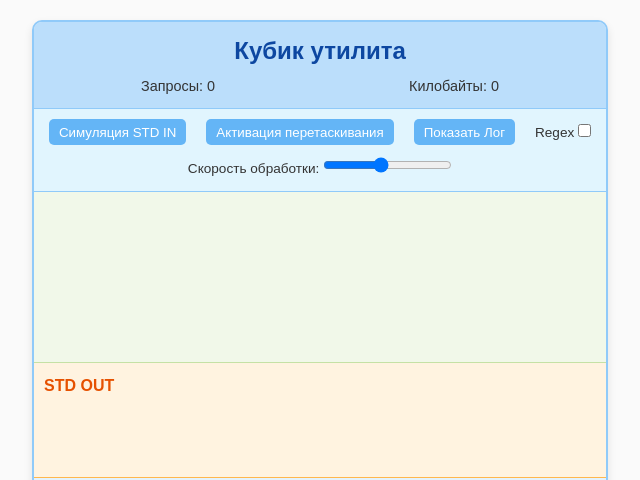
정사각형 안에서 STD IN/STD OUT 기능을 갖춘 JavaScript 유틸리티 큐브 프로토타입을 만드세요. Node-Red와 유사한 페이로드를 수신하고 JavaScript를 사용하여 처리하며, STD OUT으로 출력합니다. 버튼과 시각화를 포함한 쾌적한 UI를 디자인하세요. STD IN 데이터의 경우 빨간 점이 깜빡이도록 하세요. 요청 및 처리된 킬로바이트에 대한 카운터를 포함하세요. 레버와 스위치를 추가해 조정(예: 정규식 실행)을 가능하게 하세요. 팝업 옵션이 있는 로그 및 디버그 시각화를 통합하세요. 테스트 데이터를 이용한 시연에서는 파이프라인의 블록으로 시각화합니다. Node-Red보다 더 발전된 큐브를 만드세요. 미니멀하고 연한 파스텔 색상으로 디자인하세요. 특별 버튼으로 큐브를 드래그할 수 있게 만드세요.
원본 프롬프트
Создай утилиту на джаваскрипте, которая будет находиться внутри квадратика и будет иметь STD IN и STD OUT Утилита является прототипом для программы, которая будет в STD IN получчать Payload как в Nodered из другой утилиты, внутри будет выполняться джаваскрипт код данные будут обрабатываться и отправляться после переработки на STD oout У этого кубика должен быть приятный дизайн и интерфейс с кнопочками и визуализациями. Например при попадании данных на STDIN может мигать точка красная. какойто счетчик может показывать количество запросов которое пришло, вывод количества килобайт прошедших через за эту сессию. Особенность в том, что таких контроллов должно быть много. рычажки, переключатели, для тонкой настройки. Например это может быть кубик запускающий регулярные выражения. Обязательно нужна визуализация логов и дебага и возможность октрыть попап с ними. В качестве тестовых данных пусть в нее будет приходить не настоящие запросы, чтобы показать что все рбаотает. Поток данных тоже можно визуализировать как блоки двигающиеся по трубе. Суть в том чтобы сделать кубик, который будет гораздо более навороченный чем кубики в нодреде. дизайн должен быть минималистичный с красивыми цветами в светлых постельных тонах. кубик можно нажать на спецкнопку и передвигать (таскать). Q: Какой именно функционал должны выполнять кнопки и рычажки внутри кубика? A: Ну придумай что-то. Допустим это может быть вызов дбаг режима, просмотр логов, Какаято визуализация как панель управления. Q: Какую информацию вы хотите видеть в визуализации логов и дебага? A: набей побольше. используй шрифт моноспейс, SVG и очень чистый дизайн. Это прототип поэтмоу чем больше идей тем лучше.
생성 비용 요약
모델 이름: o3-mini-high
응답 시간: 93.01 sec.
결과 토큰: 11,411
비용: $0.05095860