JSキューブ プロトタイプ
詳細
概要
ペイロード処理とログ可視化のためのプロトタイプ。
プロンプト
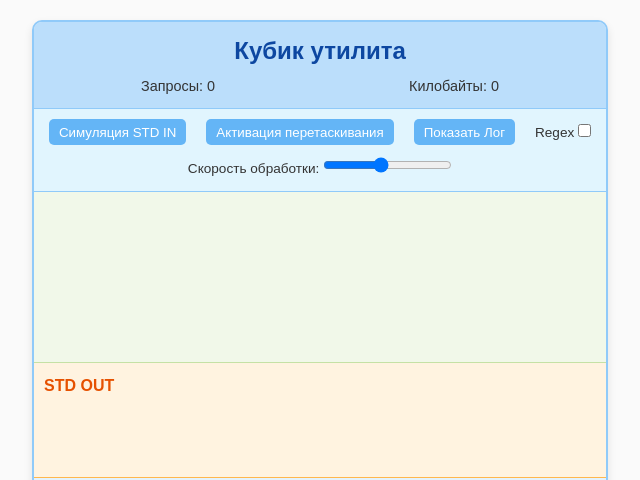
正方形内でSTD IN/STD OUT機能を持つJavaScriptユーティリティキューブのプロトタイプを作成してください。Node-Redのようなペイロードを受け取り、JavaScriptで処理し、STD OUTに出力します。ボタンとビジュアライゼーションを備えた快適なUIをデザインしてください。STD INデータの場合、赤い点が点滅するようにしてください。リクエスト数と処理されたキロバイトのカウンターを含めてください。レバーやスイッチを追加して、正規表現の実行などの調整を可能にしてください。ポップアップオプション付きのログとデバッグの可視化を統合してください。テストデータを使って、パイプライン上のブロックとして視覚化し、デモンストレーションを行ってください。Node-Redよりも高度なキューブにしてください。ミニマリストで淡いパステルカラーを用いたデザインにし、専用ボタンでドラッグ可能にしてください。
元のプロンプト
Создай утилиту на джаваскрипте, которая будет находиться внутри квадратика и будет иметь STD IN и STD OUT Утилита является прототипом для программы, которая будет в STD IN получчать Payload как в Nodered из другой утилиты, внутри будет выполняться джаваскрипт код данные будут обрабатываться и отправляться после переработки на STD oout У этого кубика должен быть приятный дизайн и интерфейс с кнопочками и визуализациями. Например при попадании данных на STDIN может мигать точка красная. какойто счетчик может показывать количество запросов которое пришло, вывод количества килобайт прошедших через за эту сессию. Особенность в том, что таких контроллов должно быть много. рычажки, переключатели, для тонкой настройки. Например это может быть кубик запускающий регулярные выражения. Обязательно нужна визуализация логов и дебага и возможность октрыть попап с ними. В качестве тестовых данных пусть в нее будет приходить не настоящие запросы, чтобы показать что все рбаотает. Поток данных тоже можно визуализировать как блоки двигающиеся по трубе. Суть в том чтобы сделать кубик, который будет гораздо более навороченный чем кубики в нодреде. дизайн должен быть минималистичный с красивыми цветами в светлых постельных тонах. кубик можно нажать на спецкнопку и передвигать (таскать). Q: Какой именно функционал должны выполнять кнопки и рычажки внутри кубика? A: Ну придумай что-то. Допустим это может быть вызов дбаг режима, просмотр логов, Какаято визуализация как панель управления. Q: Какую информацию вы хотите видеть в визуализации логов и дебага? A: набей побольше. используй шрифт моноспейс, SVG и очень чистый дизайн. Это прототип поэтмоу чем больше идей тем лучше.
生成コストの概要
モデル名: o3-mini-high
応答時間: 93.01 sec.
結果トークン: 11,411
コスト: $0.05095860