Prototipo Cubo JS
dettagli
riepilogo
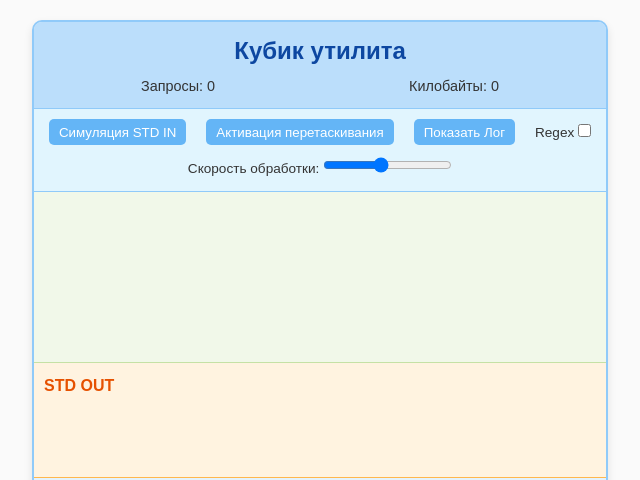
Prototipo interattivo per elaborare payload e visualizzare log.
prompt
Crea un prototipo di cubo utilitario in JavaScript con funzionalità STD IN/STD OUT all'interno di un quadrato. Deve ricevere payload simili a Node-Red e processarli usando JavaScript, inviando l'output a STD OUT. Progetta un'interfaccia gradevole con pulsanti e visualizzazioni. Per i dati in STD IN, fai lampeggiare un punto rosso. Includi contatori per le richieste e i kilobyte elaborati. Aggiungi leve e interruttori per le regolazioni, come l'esecuzione di regex. Integra una visualizzazione di log e debug con opzione pop-up. Utilizza dati di prova per la dimostrazione, visualizzati come blocchi in una pipeline. Assicurati che il cubo sia più avanzato di Node-Red. Progetta in colori pastello minimalisti e chiari. Rendi il cubo trascinabile con un pulsante speciale.
prompt originale
Создай утилиту на джаваскрипте, которая будет находиться внутри квадратика и будет иметь STD IN и STD OUT Утилита является прототипом для программы, которая будет в STD IN получчать Payload как в Nodered из другой утилиты, внутри будет выполняться джаваскрипт код данные будут обрабатываться и отправляться после переработки на STD oout У этого кубика должен быть приятный дизайн и интерфейс с кнопочками и визуализациями. Например при попадании данных на STDIN может мигать точка красная. какойто счетчик может показывать количество запросов которое пришло, вывод количества килобайт прошедших через за эту сессию. Особенность в том, что таких контроллов должно быть много. рычажки, переключатели, для тонкой настройки. Например это может быть кубик запускающий регулярные выражения. Обязательно нужна визуализация логов и дебага и возможность октрыть попап с ними. В качестве тестовых данных пусть в нее будет приходить не настоящие запросы, чтобы показать что все рбаотает. Поток данных тоже можно визуализировать как блоки двигающиеся по трубе. Суть в том чтобы сделать кубик, который будет гораздо более навороченный чем кубики в нодреде. дизайн должен быть минималистичный с красивыми цветами в светлых постельных тонах. кубик можно нажать на спецкнопку и передвигать (таскать). Q: Какой именно функционал должны выполнять кнопки и рычажки внутри кубика? A: Ну придумай что-то. Допустим это может быть вызов дбаг режима, просмотр логов, Какаято визуализация как панель управления. Q: Какую информацию вы хотите видеть в визуализации логов и дебага? A: набей побольше. используй шрифт моноспейс, SVG и очень чистый дизайн. Это прототип поэтмоу чем больше идей тем лучше.
riepilogo dei costi di generazione
nome del modello: o3-mini-high
tempo di risposta: 93.01 sec.
token di risultato: 11,411
costo: $0.05095860