JS घन प्रोटोटाइप
विवरण
सारांश
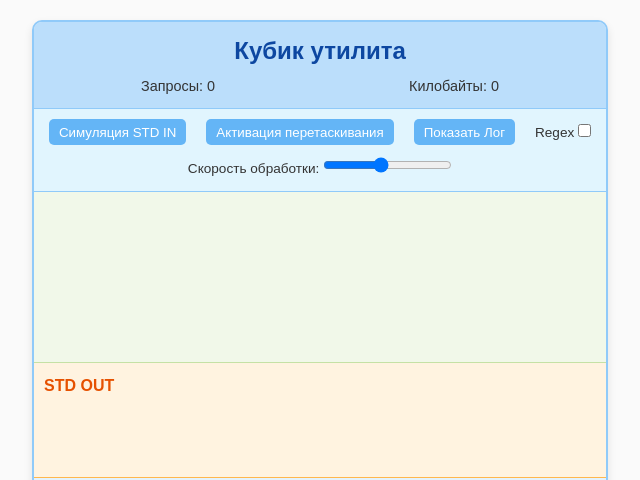
इंटरैक्टिव UI के साथ payload प्रोसेसिंग और लॉग विज़ुअलाइज़ेशन प्रोटोटाइप।
टैग
प्रॉम्प्ट
एक ऐसा JavaScript उपयोगिता घन प्रोटोटाइप बनाएं जिसमें STD IN/STD OUT कार्यक्षमता एक वर्ग के अंदर हो। यह Node-Red के समान payload प्राप्त करे और JavaScript का उपयोग करके उसे प्रोसेस करे, तथा STD OUT पर आउटपुट भेजे। बटनों और विज़ुअलाइज़ेशन के साथ एक आकर्षक UI डिज़ाइन करें। STD IN डेटा के लिए, एक लाल बिंदु को चमकते हुए बनाएं। अनुरोधों और प्रोसेस किए गए किलोबाइट्स के काउंटर शामिल करें। नियंत्रण के लिए लेवर और स्विच जोड़ें, जैसे कि regex चलाना। लॉग और डीबग विज़ुअलाइज़ेशन को पॉप-अप विकल्प के साथ इंटीग्रेट करें। प्रदर्शनी हेतु टेस्ट डेटा का उपयोग करें, जिसे पाइपलाइन में खंड के रूप में दिखाया जाए। सुनिश्चित करें कि यह घन Node-Red से अधिक उन्नत हो। मिनिमलिस्ट और हल्के पेस्टल रंगों में डिज़ाइन करें। एक विशेष बटन के साथ घन को ड्रैग करने योग्य बनाएं।
मूल प्रॉम्प्ट
Создай утилиту на джаваскрипте, которая будет находиться внутри квадратика и будет иметь STD IN и STD OUT Утилита является прототипом для программы, которая будет в STD IN получчать Payload как в Nodered из другой утилиты, внутри будет выполняться джаваскрипт код данные будут обрабатываться и отправляться после переработки на STD oout У этого кубика должен быть приятный дизайн и интерфейс с кнопочками и визуализациями. Например при попадании данных на STDIN может мигать точка красная. какойто счетчик может показывать количество запросов которое пришло, вывод количества килобайт прошедших через за эту сессию. Особенность в том, что таких контроллов должно быть много. рычажки, переключатели, для тонкой настройки. Например это может быть кубик запускающий регулярные выражения. Обязательно нужна визуализация логов и дебага и возможность октрыть попап с ними. В качестве тестовых данных пусть в нее будет приходить не настоящие запросы, чтобы показать что все рбаотает. Поток данных тоже можно визуализировать как блоки двигающиеся по трубе. Суть в том чтобы сделать кубик, который будет гораздо более навороченный чем кубики в нодреде. дизайн должен быть минималистичный с красивыми цветами в светлых постельных тонах. кубик можно нажать на спецкнопку и передвигать (таскать). Q: Какой именно функционал должны выполнять кнопки и рычажки внутри кубика? A: Ну придумай что-то. Допустим это может быть вызов дбаг режима, просмотр логов, Какаято визуализация как панель управления. Q: Какую информацию вы хотите видеть в визуализации логов и дебага? A: набей побольше. используй шрифт моноспейс, SVG и очень чистый дизайн. Это прототип поэтмоу чем больше идей тем лучше.
जनरेशन लागत का सारांश
मॉडल नाम: o3-mini-high
प्रतिक्रिया समय: 93.01 sec.
परिणाम टोकन: 11,411
लागत: $0.05095860