منشئ مثلثات تفاعلي
تفاصيل
ملخص
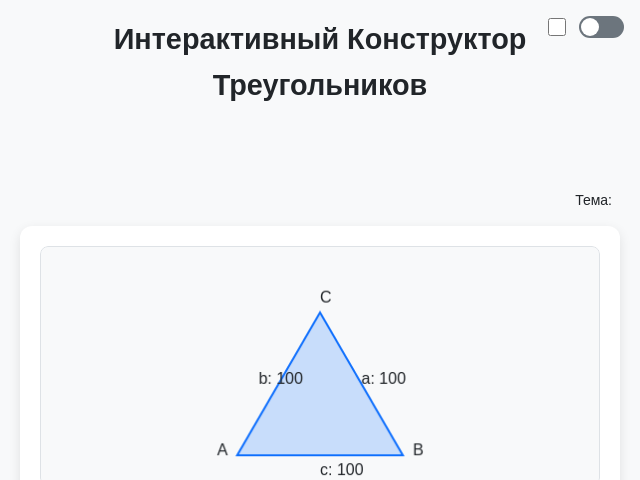
صفحة تفاعلية لبناء وتعديل المثلثات على الأجهزة المحمولة.
سؤال
قم بإنشاء صفحة منشئ مثلثات تفاعلية باللغة الروسية ومحسّنة للأجهزة المحمولة. التخطيط والتجاوب - استخدم إعدادات العرض (viewport) وتقنيات flexbox/grid لتصميم يتكيف مع شاشات الجوال. - تأكد من أن جميع العناصر تناسب الشاشات الصغيرة لتسهيل التفاعل. الوظائف الأساسية - احتوِ على منطقة قماش تُرسم عليها المثلثات وتعدل بشكل فوري. - اسمح بتعديل المثلث عن طريق ضبط عناصر التحكم المنزلقة أو إدخال القيم الرقمية. - قدّم زر 'مثلث عشوائي' لتوليد مثلث صالح تلقائيًا. - تأكد من أن انتقال المثلث سلس عند تغيير مواضع النقاط. عناصر الإدخال - ثلاث منزلقات لضبط أطوال الأضلاع. - ثلاث حقول نصية لإدخال الزوايا يدويًا (بالدرجات). - خانة اختيار لتفعيل وضع المثلث المتساوي الساقين، بحيث يكون ضلعان متساويين. - زر 'إعادة تعيين' لاستعادة الإعدادات الافتراضية. ميزات إضافية - اعرض محيط ومساحة المثلث. - تحقق تلقائيًا من صحة الإدخال (مجموع الزوايا = 180°) وحذّر من عدم إمكانية تكوين المثلث. - إذا كان الإدخال غير صالح، اعرض رسالة خطأ حمراء في الأعلى تختفي بعد ثانيتين. - دعم التبديل بين السمة الفاتحة والداكنة، مع تفضيل الفاتحة. الأنيميشن والأسلوب - يجب أن تكون التغييرات سلسة وطبيعية، دون قفزات مفاجئة. - تصميم بسيط مع زوايا ناعمة وظلال خفيفة. - استخدم تحريك CSS لتغيير شكل المثلث بسلاسة. التقنيات - استخدم HTML وCSS وJavaScript بدون مكتبات خارجية. - تأكد من تحديث المثلث في الوقت الحقيقي باستخدام JavaScript. - يجب أن يكون الكود نظيفًا وسهل القراءة.
السؤال الأصلي
Создай страницу HTML для мобильного телефона, на которой будет интерактивный конструктор треугольников. Требования к странице: 1. Адаптивность • Дизайн должен быть адаптирован для мобильных устройств (использовать viewport, flexbox/grid). • Все элементы должны удобно располагаться на небольшом экране. 2. Основной функционал • На странице должно быть поле с холстом (Canvas), на котором будет рисоваться треугольник. • Треугольник можно изменять в реальном времени, двигая вершины пальцем или вводя числовые значения. • Кнопка “Случайный треугольник” должна случайным образом генерировать корректный треугольник. • Треугольник должен изменяться плавно при перемещении точек. 3. Контролы для ввода параметров • Три ползунка (input range) для изменения длины сторон. • Три текстовых поля для ручного ввода значений углов (градусы). • Чекбокс для включения/выключения равнобедренного режима, который делает две стороны равными. • Кнопка “Сбросить”, чтобы вернуть параметры в начальное состояние. 4. Дополнительные функции • Отображение периметра и площади треугольника. • Автоматическая проверка на корректность значений (сумма углов = 180°). • Если треугольник невозможен, отображать предупреждение. • Поддержка темной и светлой темы, переключаемой кнопкой. 5. Анимация и стили • Все изменения должны происходить плавно, без резких скачков. • Применить минималистичный стиль с плавными закруглениями углов и тенями. • Использовать CSS-анимации для изменения формы треугольника. 6. Технологии • HTML + CSS + JavaScript (без сторонних библиотек). • JavaScript должен обновлять треугольник в реальном времени. • Код должен быть чистым и легко читаемым. Q: Как пользователи должны изменять треугольник, перетаскивая вершины? A: Нет перетаскивание вершин заблокировано. только изменение слайдером длинны стороны Q: Какую цветовую схему вы предпочитаете для светлой и темной тем? A: светлая Q: Какие предупреждения необходимо отображать, если треугольник невозможен? A: сообщение об ошибке красным цветом которое появляется сверху и исчезает через 2 секунды.
ملخص تكلفة التوليد
اسم النموذج: claude-3-7-sonnet-latest
وقت الاستجابة: 86.80 sec.
رموز النتيجة: 7,626
التكلفة: $0.11675400