Constructeur interactif de triangle
détails
résumé
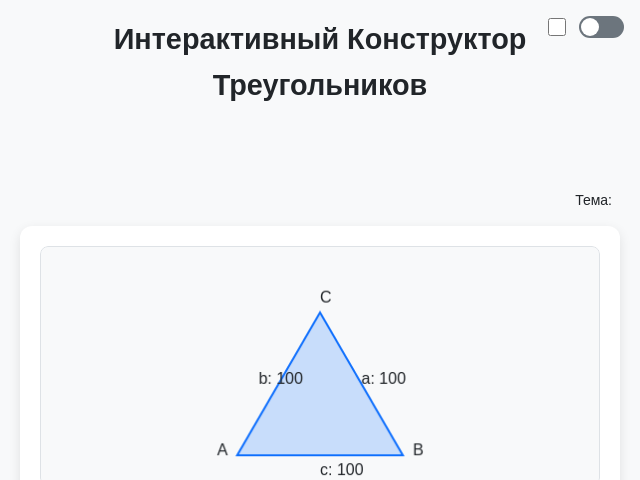
Page interactive pour construire et ajuster un triangle sur mobile.
tags
invite
Créez une page de constructeur de triangles interactive en russe, optimisée pour les appareils mobiles. Mise en page et adaptabilité - Utilisez les paramètres du viewport et flexbox/grid pour un design adapté aux mobiles. - Assurez-vous que tous les éléments s’intègrent bien sur les petits écrans pour faciliter l'interaction. Fonctionnalités principales - Intégrez une zone canvas où un triangle sera dessiné et ajusté en temps réel. - Permettez la modification du triangle via des curseurs ou la saisie de valeurs numériques. - Ajoutez un bouton 'Triangle Aléatoire' pour générer automatiquement un triangle valide. - Veillez à ce que la transition du triangle soit fluide lors du changement des positions des sommets. Contrôles d'entrée - Trois curseurs pour ajuster la longueur des côtés. - Trois champs de texte pour saisir manuellement les angles (en degrés). - Une case à cocher pour activer le mode isocèle, définissant deux côtés égaux. - Un bouton 'Réinitialiser' pour restaurer les paramètres par défaut. Fonctionnalités supplémentaires - Affichez le périmètre et l’aire du triangle. - Validez automatiquement l'entrée (somme des angles = 180°) et avertissez si le triangle est impossible. - En cas d'erreur, affichez un message rouge en haut qui disparaît après 2 secondes. - Supportez un thème à bascule clair/sombre, avec une préférence pour le clair. Animation et style - Les modifications doivent être fluides et naturelles, sans sauts brusques. - Adoptez un style minimaliste avec des coins arrondis et des ombres douces. - Utilisez des animations CSS pour les transitions de forme du triangle. Technologies - Employez HTML, CSS et JavaScript sans bibliothèques externes. - Assurez la mise à jour en temps réel du triangle via JavaScript. - Le code doit être propre et facilement lisible.
invite originale
Создай страницу HTML для мобильного телефона, на которой будет интерактивный конструктор треугольников. Требования к странице: 1. Адаптивность • Дизайн должен быть адаптирован для мобильных устройств (использовать viewport, flexbox/grid). • Все элементы должны удобно располагаться на небольшом экране. 2. Основной функционал • На странице должно быть поле с холстом (Canvas), на котором будет рисоваться треугольник. • Треугольник можно изменять в реальном времени, двигая вершины пальцем или вводя числовые значения. • Кнопка “Случайный треугольник” должна случайным образом генерировать корректный треугольник. • Треугольник должен изменяться плавно при перемещении точек. 3. Контролы для ввода параметров • Три ползунка (input range) для изменения длины сторон. • Три текстовых поля для ручного ввода значений углов (градусы). • Чекбокс для включения/выключения равнобедренного режима, который делает две стороны равными. • Кнопка “Сбросить”, чтобы вернуть параметры в начальное состояние. 4. Дополнительные функции • Отображение периметра и площади треугольника. • Автоматическая проверка на корректность значений (сумма углов = 180°). • Если треугольник невозможен, отображать предупреждение. • Поддержка темной и светлой темы, переключаемой кнопкой. 5. Анимация и стили • Все изменения должны происходить плавно, без резких скачков. • Применить минималистичный стиль с плавными закруглениями углов и тенями. • Использовать CSS-анимации для изменения формы треугольника. 6. Технологии • HTML + CSS + JavaScript (без сторонних библиотек). • JavaScript должен обновлять треугольник в реальном времени. • Код должен быть чистым и легко читаемым. Q: Как пользователи должны изменять треугольник, перетаскивая вершины? A: Нет перетаскивание вершин заблокировано. только изменение слайдером длинны стороны Q: Какую цветовую схему вы предпочитаете для светлой и темной тем? A: светлая Q: Какие предупреждения необходимо отображать, если треугольник невозможен? A: сообщение об ошибке красным цветом которое появляется сверху и исчезает через 2 секунды.
récapitulatif du coût de génération
nom du modèle: claude-3-7-sonnet-latest
temps de réponse: 86.80 sec.
jetons de résultat: 7,626
coût: $0.11675400