Interaktiver Dreiecksbuilder
Details
Zusammenfassung
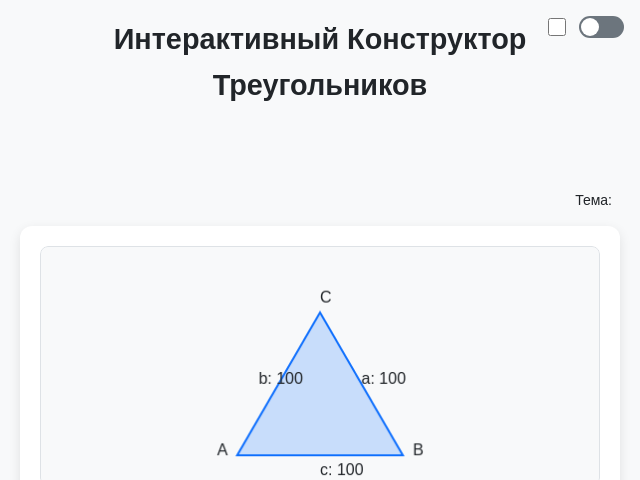
Interaktive Seite zum Erstellen und Anpassen eines Dreiecks auf mobilen Geräten.
Tags
Eingabeaufforderung
Erstelle eine interaktive Seite zur Konstruktion eines Dreiecks in russischer Sprache, optimiert für mobile Geräte. Layout und Responsivität - Nutze Viewport-Einstellungen und Flexbox/Grid für ein mobiloptimiertes Layout. - Sorge dafür, dass alle Elemente gut auf kleinen Bildschirmen platziert sind, um die Interaktion zu erleichtern. Kernfunktionalität - Integriere einen Canvas-Bereich, in dem ein Dreieck in Echtzeit gezeichnet und angepasst wird. - Erlaube die Modifikation des Dreiecks über Schieberegler oder durch manuelle Eingabe numerischer Werte. - Biete einen 'Zufallsdreieck'-Button, der automatisch ein gültiges Dreieck generiert. - Stelle sicher, dass das Dreieck sanft übergeht, wenn sich die Eckpunkte ändern. Eingabesteuerung - Drei Schieberegler zur Anpassung der Seitenlängen. - Drei Textfelder zur manuellen Eingabe der Winkel (in Grad). - Eine Checkbox zum Umschalten in den gleichschenkligen Modus (zwei Seiten gleich). - Einen 'Zurücksetzen'-Button zur Wiederherstellung der Standardwerte. Zusätzliche Funktionen - Zeige den Umfang und die Fläche des Dreiecks an. - Validere die Eingaben automatisch (Winkelsumme = 180°) und warne, wenn ein Dreieck nicht möglich ist. - Bei ungültiger Eingabe wird eine rote Fehlermeldung oben angezeigt, die nach 2 Sekunden verschwindet. - Unterstütze einen umschaltbaren Hell-/Dunkelmodus, mit Bevorzugung des Hellmodus. Animation und Stil - Die Veränderungen sollen flüssig und ohne abrupte Sprünge erfolgen. - Minimalistischer Stil mit sanft abgerundeten Ecken und Schatten. - Verwende CSS-Animationen für Formänderungen des Dreiecks. Technologien - Verwende HTML, CSS und JavaScript ohne externe Bibliotheken. - Sorge für Echtzeit-Aktualisierungen des Dreiecks mittels JavaScript. - Der Code muss sauber und gut lesbar sein.
ursprüngliche Eingabe
Создай страницу HTML для мобильного телефона, на которой будет интерактивный конструктор треугольников. Требования к странице: 1. Адаптивность • Дизайн должен быть адаптирован для мобильных устройств (использовать viewport, flexbox/grid). • Все элементы должны удобно располагаться на небольшом экране. 2. Основной функционал • На странице должно быть поле с холстом (Canvas), на котором будет рисоваться треугольник. • Треугольник можно изменять в реальном времени, двигая вершины пальцем или вводя числовые значения. • Кнопка “Случайный треугольник” должна случайным образом генерировать корректный треугольник. • Треугольник должен изменяться плавно при перемещении точек. 3. Контролы для ввода параметров • Три ползунка (input range) для изменения длины сторон. • Три текстовых поля для ручного ввода значений углов (градусы). • Чекбокс для включения/выключения равнобедренного режима, который делает две стороны равными. • Кнопка “Сбросить”, чтобы вернуть параметры в начальное состояние. 4. Дополнительные функции • Отображение периметра и площади треугольника. • Автоматическая проверка на корректность значений (сумма углов = 180°). • Если треугольник невозможен, отображать предупреждение. • Поддержка темной и светлой темы, переключаемой кнопкой. 5. Анимация и стили • Все изменения должны происходить плавно, без резких скачков. • Применить минималистичный стиль с плавными закруглениями углов и тенями. • Использовать CSS-анимации для изменения формы треугольника. 6. Технологии • HTML + CSS + JavaScript (без сторонних библиотек). • JavaScript должен обновлять треугольник в реальном времени. • Код должен быть чистым и легко читаемым. Q: Как пользователи должны изменять треугольник, перетаскивая вершины? A: Нет перетаскивание вершин заблокировано. только изменение слайдером длинны стороны Q: Какую цветовую схему вы предпочитаете для светлой и темной тем? A: светлая Q: Какие предупреждения необходимо отображать, если треугольник невозможен? A: сообщение об ошибке красным цветом которое появляется сверху и исчезает через 2 секунды.
Zusammenfassung der Generierungskosten
Modellname: claude-3-7-sonnet-latest
Antwortzeit: 86.80 sec.
Ergebnis-Token: 7,626
Kosten: $0.11675400