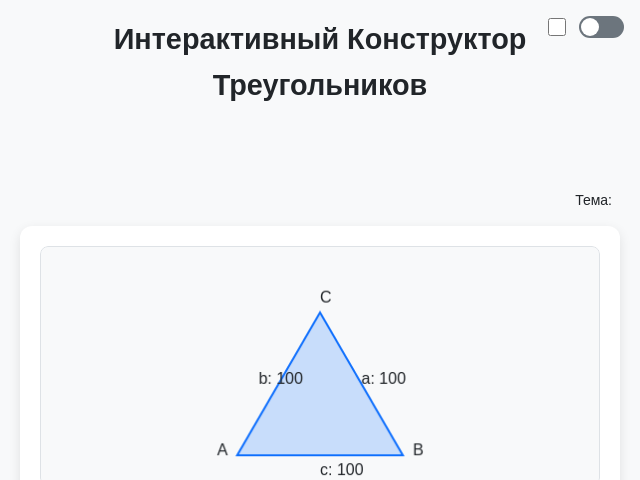
인터랙티브 삼각형 빌더
세부 정보
요약
모바일에 최적화된 인터랙티브 삼각형 생성 페이지.
프롬프트
러시아어로 작성된 모바일 최적화 인터랙티브 삼각형 빌더 페이지를 만드세요. 레이아웃 및 반응형 디자인 - 뷰포트 설정과 flexbox/grid를 사용하여 모바일에 적합한 레이아웃을 구성하세요. - 작은 화면에서도 모든 요소가 잘 맞춰져 쉽게 상호작용할 수 있도록 하세요. 핵심 기능 - 캔버스 영역을 포함하여 실시간으로 삼각형을 그리고 조정할 수 있게 하세요. - 슬라이더 조정 또는 숫자 입력을 통해 삼각형을 변경할 수 있게 하세요. - 유효한 삼각형을 자동으로 생성하는 '랜덤 삼각형' 버튼을 제공하세요. - 꼭짓점 위치가 변경될 때 삼각형이 부드럽게 전환되도록 하세요. 입력 컨트롤 - 세 개의 슬라이더를 통해 변의 길이를 조절하세요. - 세 개의 텍스트 필드로 각도를 직접 입력할 수 있게 하세요 (단위: 도). - 두 변이 동일하게 설정되는 등변 모드를 전환하는 체크박스를 포함하세요. - 기본 값으로 복원하는 '초기화' 버튼을 추가하세요. 추가 기능 - 삼각형의 둘레와 면적을 표시하세요. - 입력값(각도 합 = 180°)을 자동으로 검증하고 삼각형 생성이 불가능할 경우 경고하세요. - 유효하지 않으면 상단에 빨간 오류 메시지를 표시하고 2초 후 사라지게 하세요. - 라이트 모드를 기본으로 하는 밝은/어두운 테마 전환을 지원하세요. 애니메이션 및 스타일 - 변화는 부드럽고 자연스럽게 이루어져야 하며, 갑작스런 점프를 피하세요. - 최소한의 디자인에 부드러운 모서리와 그림자를 사용하세요. - CSS 애니메이션을 활용해 삼각형 모양 변경을 구현하세요. 기술 - 외부 라이브러리 없이 HTML, CSS, JavaScript를 사용하세요. - JavaScript를 통해 실시간으로 삼각형 업데이트를 보장하세요. - 코드가 깔끔하고 읽기 쉽도록 작성하세요.
원본 프롬프트
Создай страницу HTML для мобильного телефона, на которой будет интерактивный конструктор треугольников. Требования к странице: 1. Адаптивность • Дизайн должен быть адаптирован для мобильных устройств (использовать viewport, flexbox/grid). • Все элементы должны удобно располагаться на небольшом экране. 2. Основной функционал • На странице должно быть поле с холстом (Canvas), на котором будет рисоваться треугольник. • Треугольник можно изменять в реальном времени, двигая вершины пальцем или вводя числовые значения. • Кнопка “Случайный треугольник” должна случайным образом генерировать корректный треугольник. • Треугольник должен изменяться плавно при перемещении точек. 3. Контролы для ввода параметров • Три ползунка (input range) для изменения длины сторон. • Три текстовых поля для ручного ввода значений углов (градусы). • Чекбокс для включения/выключения равнобедренного режима, который делает две стороны равными. • Кнопка “Сбросить”, чтобы вернуть параметры в начальное состояние. 4. Дополнительные функции • Отображение периметра и площади треугольника. • Автоматическая проверка на корректность значений (сумма углов = 180°). • Если треугольник невозможен, отображать предупреждение. • Поддержка темной и светлой темы, переключаемой кнопкой. 5. Анимация и стили • Все изменения должны происходить плавно, без резких скачков. • Применить минималистичный стиль с плавными закруглениями углов и тенями. • Использовать CSS-анимации для изменения формы треугольника. 6. Технологии • HTML + CSS + JavaScript (без сторонних библиотек). • JavaScript должен обновлять треугольник в реальном времени. • Код должен быть чистым и легко читаемым. Q: Как пользователи должны изменять треугольник, перетаскивая вершины? A: Нет перетаскивание вершин заблокировано. только изменение слайдером длинны стороны Q: Какую цветовую схему вы предпочитаете для светлой и темной тем? A: светлая Q: Какие предупреждения необходимо отображать, если треугольник невозможен? A: сообщение об ошибке красным цветом которое появляется сверху и исчезает через 2 секунды.
생성 비용 요약
모델 이름: claude-3-7-sonnet-latest
응답 시간: 86.80 sec.
결과 토큰: 7,626
비용: $0.11675400