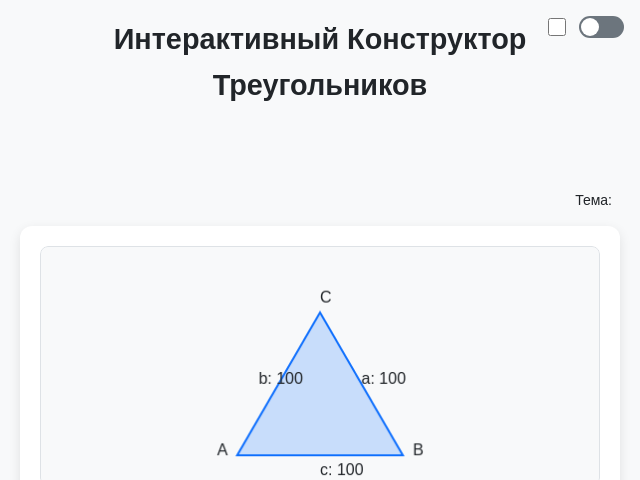
Costruttore interattivo di triangoli
dettagli
riepilogo
Pagina interattiva per creare e modificare triangoli su dispositivi mobili.
prompt
Crea una pagina interattiva per la costruzione di triangoli in lingua russa, ottimizzata per dispositivi mobili. Layout e Responsività - Utilizza le impostazioni del viewport e il flexbox/grid per un layout adatto ai dispositivi mobili. - Assicurati che tutti gli elementi si adattino bene a schermi piccoli per una facile interazione. Funzionalità Principali - Includi un'area canvas dove verrà disegnato e modificato in tempo reale un triangolo. - Permetti la modifica del triangolo tramite cursori o inserimento di valori numerici. - Fornisci un pulsante 'Triangolo Casuale' per generare automaticamente un triangolo valido. - Garantire transizioni fluide quando cambiano le posizioni dei vertici. Controlli di Input - Tre cursori per regolare la lunghezza dei lati. - Tre campi di testo per inserire manualmente gli angoli (in gradi). - Una casella di controllo per attivare la modalità isoscele, rendendo due lati uguali. - Un pulsante 'Reset' per ripristinare i parametri predefiniti. Caratteristiche Aggiuntive - Visualizza il perimetro e l'area del triangolo. - Valida automaticamente l'input (somma degli angoli = 180°) e avvisa se il triangolo non è possibile. - In caso di input non valido, mostra un messaggio di errore rosso in alto che scompare dopo 2 secondi. - Supporta il cambio del tema tra chiaro e scuro, con preferenza per il chiaro. Animazione e Stile - Le modifiche devono essere fluide, evitando bruschi salti. - Stile minimalista con angoli morbidi e ombre delicate. - Utilizza animazioni CSS per i cambiamenti della forma del triangolo. Tecnologie - Utilizza HTML, CSS e JavaScript senza librerie esterne. - Assicura aggiornamenti del triangolo in tempo reale tramite JavaScript. - Il codice deve essere pulito e facilmente leggibile.
prompt originale
Создай страницу HTML для мобильного телефона, на которой будет интерактивный конструктор треугольников. Требования к странице: 1. Адаптивность • Дизайн должен быть адаптирован для мобильных устройств (использовать viewport, flexbox/grid). • Все элементы должны удобно располагаться на небольшом экране. 2. Основной функционал • На странице должно быть поле с холстом (Canvas), на котором будет рисоваться треугольник. • Треугольник можно изменять в реальном времени, двигая вершины пальцем или вводя числовые значения. • Кнопка “Случайный треугольник” должна случайным образом генерировать корректный треугольник. • Треугольник должен изменяться плавно при перемещении точек. 3. Контролы для ввода параметров • Три ползунка (input range) для изменения длины сторон. • Три текстовых поля для ручного ввода значений углов (градусы). • Чекбокс для включения/выключения равнобедренного режима, который делает две стороны равными. • Кнопка “Сбросить”, чтобы вернуть параметры в начальное состояние. 4. Дополнительные функции • Отображение периметра и площади треугольника. • Автоматическая проверка на корректность значений (сумма углов = 180°). • Если треугольник невозможен, отображать предупреждение. • Поддержка темной и светлой темы, переключаемой кнопкой. 5. Анимация и стили • Все изменения должны происходить плавно, без резких скачков. • Применить минималистичный стиль с плавными закруглениями углов и тенями. • Использовать CSS-анимации для изменения формы треугольника. 6. Технологии • HTML + CSS + JavaScript (без сторонних библиотек). • JavaScript должен обновлять треугольник в реальном времени. • Код должен быть чистым и легко читаемым. Q: Как пользователи должны изменять треугольник, перетаскивая вершины? A: Нет перетаскивание вершин заблокировано. только изменение слайдером длинны стороны Q: Какую цветовую схему вы предпочитаете для светлой и темной тем? A: светлая Q: Какие предупреждения необходимо отображать, если треугольник невозможен? A: сообщение об ошибке красным цветом которое появляется сверху и исчезает через 2 секунды.
riepilogo dei costi di generazione
nome del modello: claude-3-7-sonnet-latest
tempo di risposta: 86.80 sec.
token di risultato: 7,626
costo: $0.11675400