इंटरएक्टिव त्रिभुज बिल्डर
विवरण
सारांश
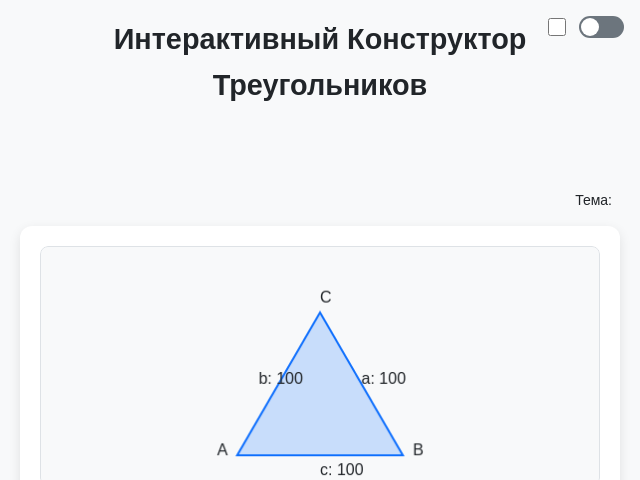
मोबाइल उपकरणों के लिए इंटरएक्टिव त्रिभुज निर्माण पृष्ठ।
टैग
प्रॉम्प्ट
रूसी भाषा में तैयार एक इंटरऐक्टिव त्रिभुज बिल्डर पृष्ठ बनाएं, जिसे मोबाइल उपकरणों के लिए अनुकूलित किया गया हो। लेआउट और रिस्पॉन्सिवनेस - मोबाइल-अनुकूल लेआउट के लिए viewport सेटिंग्स तथा flexbox/grid का उपयोग करें। - यह सुनिश्चित करें कि छोटे स्क्रीन पर सभी तत्व सुगमता से दिखें और इंटरैक्ट कर सकें। मुख्य कार्यक्षमताएं - एक canvas क्षेत्र शामिल करें जहाँ त्रिभुज को वास्तविक समय में ड्रा और समायोजित किया जा सके। - स्लाइडर समायोजन या संख्यात्मक मान दर्ज करके त्रिभुज में परिवर्तन की अनुमति दें। - एक 'रैंडम त्रिभुज' बटन प्रदान करें जो स्वतः एक मान्य त्रिभुज उत्पन्न करे। - सुनिश्चित करें कि जब शीर्ष बिंदुओं की स्थिति बदले तो त्रिभुज में परिवर्तन सहज हो। इनपुट नियंत्रण - तीन स्लाइडर जिससे भुजाओं की लंबाई समायोजित की जा सके। - तीन टेक्स्ट फील्ड जहाँ कोण (डिग्री में) मैन्युअली डाले जा सकें। - एक चेकबॉक्स जो समद्विबाहु मोड को टॉगल करे, जिससे दो भुजाएँ समान हो जाएँ। - एक 'रीसेट' बटन जो डिफ़ॉल्ट मानों पर वापस ले आए। अतिरिक्त विशेषताएँ - त्रिभुज का परिमाप और क्षेत्रफल प्रदर्शित करें। - स्वचालित रूप से इनपुट की वैधता जांचें (कोणों का योग = 180°) और त्रिभुज असंभव होने पर चेतावनी दें। - यदि इनपुट अमान्य हो, तो ऊपर लाल त्रुटि संदेश दिखाएँ, जो 2 सेकंड बाद गायब हो जाए। - हल्के थीम को प्राथमिकता देते हुए, लाइट और डार्क थीम का टॉगल समर्थन करें। एनीमेशन और शैली - परिवर्तन सहज और प्रवाहपूर्ण होने चाहिए, अचानक कूदने से बचें। - न्यूनतम डिजाइन जिसमें मुलायम गोल कोने और छाया का उपयोग हो। - त्रिभुज के आकार में परिवर्तन के लिए CSS एनीमेशन का उपयोग करें। टेक्नोलॉजी - बाहरी लाइब्रेरी के बिना HTML, CSS, और JavaScript का उपयोग करें। - JavaScript के माध्यम से त्रिभुज का रीयल-टाइम अपडेट सुनिश्चित करें। - कोड साफ-सुथरा और आसानी से पढ़ा जा सके ऐसा हो।
मूल प्रॉम्प्ट
Создай страницу HTML для мобильного телефона, на которой будет интерактивный конструктор треугольников. Требования к странице: 1. Адаптивность • Дизайн должен быть адаптирован для мобильных устройств (использовать viewport, flexbox/grid). • Все элементы должны удобно располагаться на небольшом экране. 2. Основной функционал • На странице должно быть поле с холстом (Canvas), на котором будет рисоваться треугольник. • Треугольник можно изменять в реальном времени, двигая вершины пальцем или вводя числовые значения. • Кнопка “Случайный треугольник” должна случайным образом генерировать корректный треугольник. • Треугольник должен изменяться плавно при перемещении точек. 3. Контролы для ввода параметров • Три ползунка (input range) для изменения длины сторон. • Три текстовых поля для ручного ввода значений углов (градусы). • Чекбокс для включения/выключения равнобедренного режима, который делает две стороны равными. • Кнопка “Сбросить”, чтобы вернуть параметры в начальное состояние. 4. Дополнительные функции • Отображение периметра и площади треугольника. • Автоматическая проверка на корректность значений (сумма углов = 180°). • Если треугольник невозможен, отображать предупреждение. • Поддержка темной и светлой темы, переключаемой кнопкой. 5. Анимация и стили • Все изменения должны происходить плавно, без резких скачков. • Применить минималистичный стиль с плавными закруглениями углов и тенями. • Использовать CSS-анимации для изменения формы треугольника. 6. Технологии • HTML + CSS + JavaScript (без сторонних библиотек). • JavaScript должен обновлять треугольник в реальном времени. • Код должен быть чистым и легко читаемым. Q: Как пользователи должны изменять треугольник, перетаскивая вершины? A: Нет перетаскивание вершин заблокировано. только изменение слайдером длинны стороны Q: Какую цветовую схему вы предпочитаете для светлой и темной тем? A: светлая Q: Какие предупреждения необходимо отображать, если треугольник невозможен? A: сообщение об ошибке красным цветом которое появляется сверху и исчезает через 2 секунды.
जनरेशन लागत का सारांश
मॉडल नाम: claude-3-7-sonnet-latest
प्रतिक्रिया समय: 86.80 sec.
परिणाम टोकन: 7,626
लागत: $0.11675400