أداة محاكاة البندول
تفاصيل
ملخص
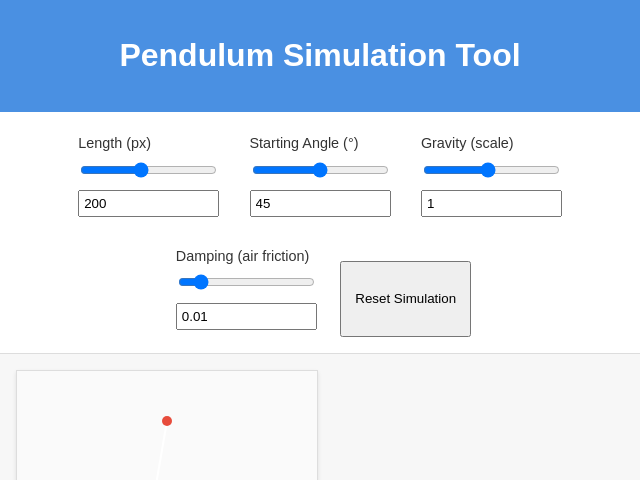
أداة محاكاة باستخدام Matter.js لضبط معايير البندول مع عرض رسم بياني ديناميكي.
سؤال
أداة محاكاة بندول مبنية على Matter.js تتيح للطلاب تعديل معايير مثل الطول، الزاوية الابتدائية، الجاذبية، والتخميد. يعرض التطبيق رسمًا بيانيًا ديناميكيًا لإزاحة البندول بمرور الوقت مع محاور ومقاييس محددة بوضوح. تم تحسين التخطيط لعرض المحاكاة والرسم البياني جنبًا إلى جنب أو أحدهما فوق الآخر لضمان عرض تفاعلي فعال.
السؤال الأصلي
Build a tool to simulate a pendulum with Matter.js, graphing its displacement over time. Students can tweak length and starting angle, watching the graph adjust instantly. Q: Should any additional parameters be adjustable by students (e.g., gravity or damping) beyond just length and starting angle? A: yes, all Q: What specific details should the displacement graph display (such as axis labels, scale, or markers)? A: axis, scale Q: How would you like the layout to be organized; for example, should the simulation and graph be displayed side by side or one above the other? A: optimal
ملخص تكلفة التوليد
اسم النموذج: o3-mini-medium
وقت الاستجابة: 27.74 sec.
رموز النتيجة: 5,280
التكلفة: $0.02368630