Pendel-Simulation
Details
Zusammenfassung
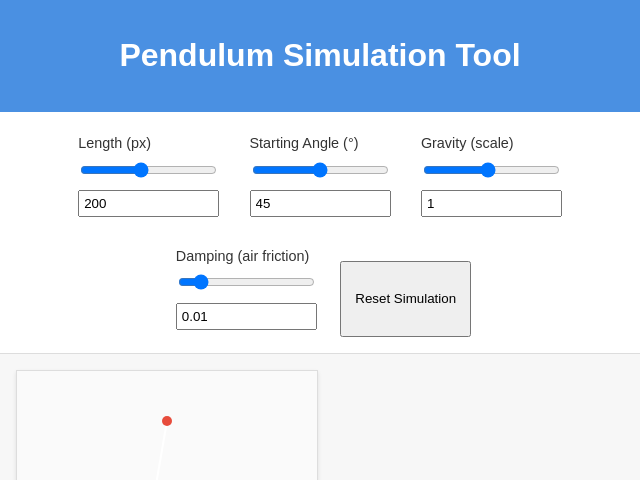
Eine Matter.js-basierte Pendelsimulation mit einstellbaren Parametern und dynamischem Graph.
Tags
Eingabeaufforderung
Ein auf Matter.js basierendes Pendelsimulations-Tool, das es Schülern ermöglicht, Parameter wie Länge, Startwinkel, Gravitation und Dämpfung anzupassen. Die App zeigt einen dynamischen Graphen der Pendelverschiebung im Zeitverlauf mit klar markierten Achsen und Skalen. Das Layout ist optimiert, um die Simulation und den Graph nebeneinander oder übereinander anzuzeigen und so eine effektive Visualisierung und Interaktion zu ermöglichen.
ursprüngliche Eingabe
Build a tool to simulate a pendulum with Matter.js, graphing its displacement over time. Students can tweak length and starting angle, watching the graph adjust instantly. Q: Should any additional parameters be adjustable by students (e.g., gravity or damping) beyond just length and starting angle? A: yes, all Q: What specific details should the displacement graph display (such as axis labels, scale, or markers)? A: axis, scale Q: How would you like the layout to be organized; for example, should the simulation and graph be displayed side by side or one above the other? A: optimal
Zusammenfassung der Generierungskosten
Modellname: o3-mini-medium
Antwortzeit: 27.74 sec.
Ergebnis-Token: 5,280
Kosten: $0.02368630