पेंडुलम सिमुलेशन
विवरण
सारांश
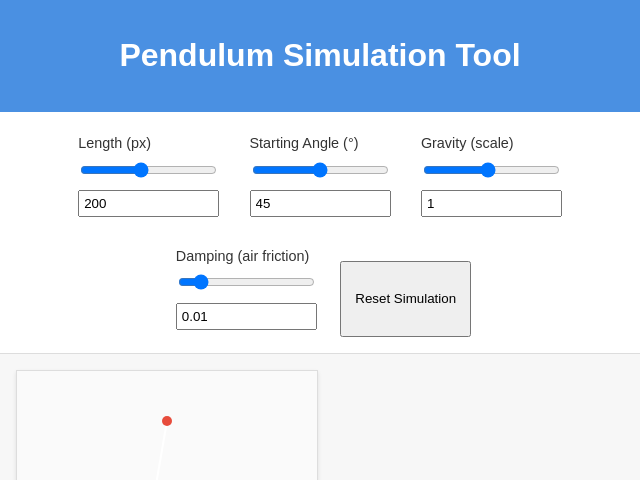
Matter.js आधारित पेंडुलम सिमुलेशन टूल, समायोज्य पैरामीटर्स और डायनेमिक ग्राफ के साथ।
प्रॉम्प्ट
Matter.js आधारित पेंडुलम सिमुलेशन टूल, जो छात्रों को लंबाई, प्रारंभिक कोण, गुरुत्वाकर्षण और डैम्पिंग जैसे पैरामीटर्स को समायोजित करने की अनुमति देता है। यह एप्लिकेशन समय के साथ पेंडुलम के विस्थापन का डायनेमिक ग्राफ प्रदर्शित करता है, जिसमें स्पष्ट रूप से अंकित अक्ष और स्केल होते हैं। लेआउट को प्रभावी विज़ुअलाइज़ेशन और इंटरैक्शन के लिए साइड-बाय-साइड या ऊपर-नीचे दिखाने के लिए अनुकूलित किया गया है।
मूल प्रॉम्प्ट
Build a tool to simulate a pendulum with Matter.js, graphing its displacement over time. Students can tweak length and starting angle, watching the graph adjust instantly. Q: Should any additional parameters be adjustable by students (e.g., gravity or damping) beyond just length and starting angle? A: yes, all Q: What specific details should the displacement graph display (such as axis labels, scale, or markers)? A: axis, scale Q: How would you like the layout to be organized; for example, should the simulation and graph be displayed side by side or one above the other? A: optimal
जनरेशन लागत का सारांश
मॉडल नाम: o3-mini-medium
प्रतिक्रिया समय: 27.74 sec.
परिणाम टोकन: 5,280
लागत: $0.02368630