진자 시뮬레이션
세부 정보
요약
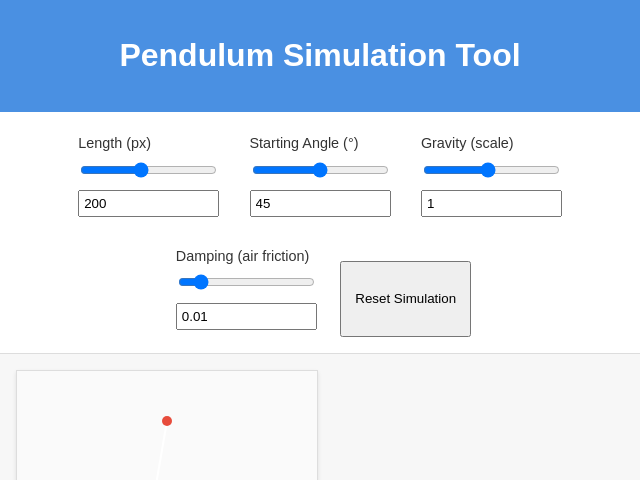
Matter.js 기반 진자 시뮬레이션 도구로, 조정 가능한 매개변수와 동적 그래프 제공.
프롬프트
Matter.js를 기반으로 한 진자 시뮬레이션 도구로, 학생들이 길이, 초기 각도, 중력, 감쇠와 같은 매개변수를 조정할 수 있습니다. 앱은 명확한 축과 척도로 표시된 시간에 따른 진자의 변위를 동적으로 그래프로 보여줍니다. 시뮬레이션과 그래프가 나란히 혹은 위아래로 배치되어 효과적인 시각화와 상호작용을 제공합니다.
원본 프롬프트
Build a tool to simulate a pendulum with Matter.js, graphing its displacement over time. Students can tweak length and starting angle, watching the graph adjust instantly. Q: Should any additional parameters be adjustable by students (e.g., gravity or damping) beyond just length and starting angle? A: yes, all Q: What specific details should the displacement graph display (such as axis labels, scale, or markers)? A: axis, scale Q: How would you like the layout to be organized; for example, should the simulation and graph be displayed side by side or one above the other? A: optimal
생성 비용 요약
모델 이름: o3-mini-medium
응답 시간: 27.74 sec.
결과 토큰: 5,280
비용: $0.02368630