振り子シミュレーション
詳細
概要
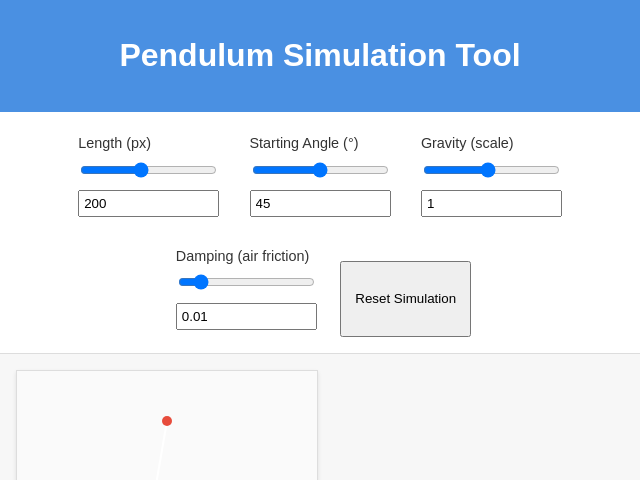
Matter.jsを用いた振り子シミュレーションツール。調整可能なパラメーターと動的グラフ付き。
プロンプト
Matter.jsを利用した振り子シミュレーションツールです。学生が長さ、初期角度、重力、減衰などのパラメーターを調整できます。アプリは、明確な軸とスケールで示された時間経過による振り子の変位の動的グラフを表示します。シミュレーションとグラフが横並びまたは縦に配置され、効果的な視覚化とインタラクションを実現しています。
元のプロンプト
Build a tool to simulate a pendulum with Matter.js, graphing its displacement over time. Students can tweak length and starting angle, watching the graph adjust instantly. Q: Should any additional parameters be adjustable by students (e.g., gravity or damping) beyond just length and starting angle? A: yes, all Q: What specific details should the displacement graph display (such as axis labels, scale, or markers)? A: axis, scale Q: How would you like the layout to be organized; for example, should the simulation and graph be displayed side by side or one above the other? A: optimal
生成コストの概要
モデル名: o3-mini-medium
応答時間: 27.74 sec.
結果トークン: 5,280
コスト: $0.02368630