Pendulum Simulation Tool
details
summary
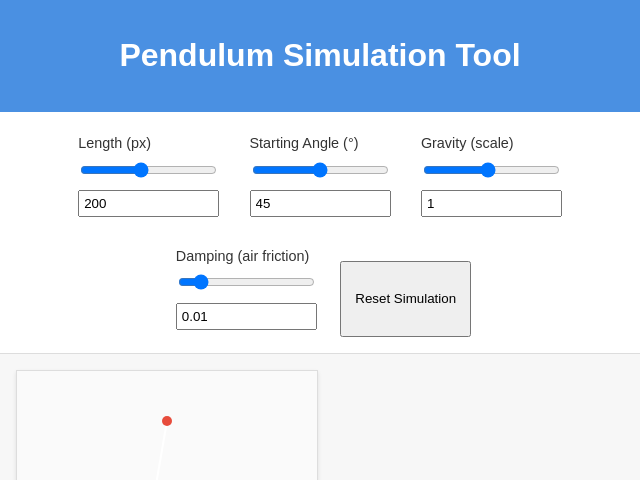
A Matter.js based pendulum simulation tool with adjustable parameters and dynamic graph.
prompt
A Matter.js based pendulum simulation tool that allows students to adjust parameters including length, starting angle, gravity, and damping. The app displays a dynamic graph of the pendulum's displacement over time with clearly marked axes and scale. The layout is optimized to display the simulation and graph side by side or one above the other for effective visualization and interaction.
original prompt
Build a tool to simulate a pendulum with Matter.js, graphing its displacement over time. Students can tweak length and starting angle, watching the graph adjust instantly. Q: Should any additional parameters be adjustable by students (e.g., gravity or damping) beyond just length and starting angle? A: yes, all Q: What specific details should the displacement graph display (such as axis labels, scale, or markers)? A: axis, scale Q: How would you like the layout to be organized; for example, should the simulation and graph be displayed side by side or one above the other? A: optimal
generation cost summary
model name: o3-mini-medium
response time: 27.74 sec.
result tokens: 5,280
cost: $0.02368630