محاكي البندول
تفاصيل
ملخص
محاكي بصري على الويب لبندول بسيط بمعايير قابلة للتعديل.
سؤال
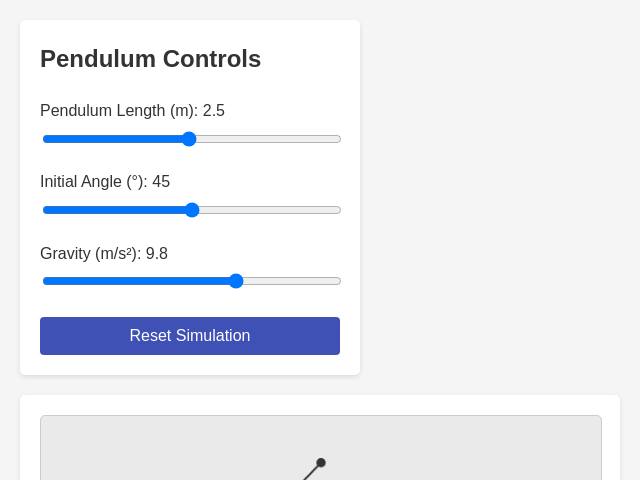
أنشئ محاكي بصري عبر الويب لبندول بسيط يتأرجح ذهاباً وإياباً بمعايير قابلة للتعديل. **نظرة عامة على المشروع**: بِنِ محاكاة بصرية تتيح للمستخدمين مراقبة حركة البندول مع الثقل، مع إمكانية التعديل عبر أشرطة التمرير. **تصميم وتدفق واجهة المستخدم/UI**: نفّذ نموذجاً يحتوي على أشرطة تمرير لضبط طول البندول (0.1–5 أمتار)، الزاوية الابتدائية (0–90 درجة) وتسارع الجاذبية (0–15 م/ث²)، وضع النموذج بجانب الرسوم البيانية. **الوظائف الأساسية والمنطق**: قم بتحريك البندول استناداً إلى المعايير المحددة من خلال أشرطة التمرير؛ احسب واعرض الإزاحة الزاوية في رسم بياني، وقدّم أيضاً رسوم بيانية للطاقة الحركية، الطاقة الوضعية ومجموعهما كطاقة ميكانيكية. **أفضل الممارسات**: تأكد من أن تكون واجهة المستخدم بديهية وسلسة في التفاعل، مع تحديثات متقنة للرسوم المتحركة والبيانات، مع الحفاظ على تسمية واضحة وسهولة قراءة الرسوم البيانية.
السؤال الأصلي
Build a visual simulator of a simple pendulum swinging back and forth. Add a form with sliders for pendulum length (0.1–5 meters), initial angle (0–90 degrees), and gravitational acceleration (0–15 m/s²). Animate the pendulum’s motion and show a graphs of its angular displacement. Show graphs of kinetic and potential energy of pendulum and sum them up into mechanical energy Q: How should the pendulum's motion be visually represented? A: Include a bob Q: What layout do you envision for the form and the graphs? A: Place the form to the side of the graphs
ملخص تكلفة التوليد
اسم النموذج: o3-mini-high
وقت الاستجابة: 88.83 sec.
رموز النتيجة: 12,549
التكلفة: $0.05579530