Simulatore del pendolo
dettagli
riepilogo
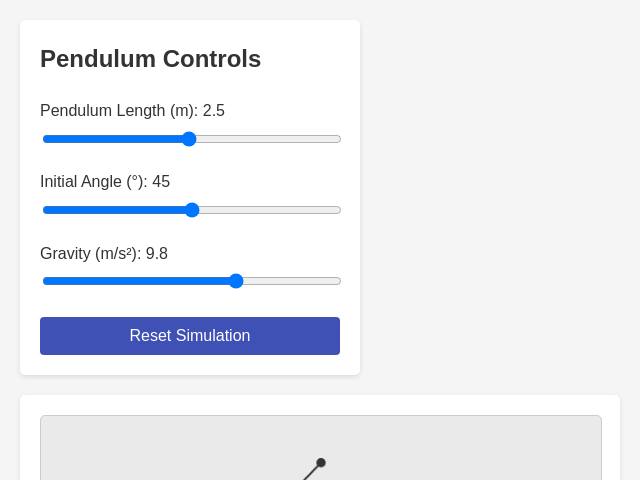
Simulatore visivo web di un pendolo semplice con parametri regolabili.
tag
prompt
Crea un simulatore visivo basato su web di un semplice pendolo che oscilla avanti e indietro con parametri regolabili. **Panoramica del progetto**: Costruisci una simulazione visiva che permetta agli utenti di osservare il movimento di un pendolo con un peso, regolabile tramite cursori. **Design UI/UX e flusso**: Implementa un modulo con cursori per la lunghezza del pendolo (0.1–5 metri), l'angolo iniziale (0–90 gradi) e l'accelerazione gravitazionale (0–15 m/s²). Posiziona questo modulo accanto ai grafici. **Funzionalità principale e logica**: Anima il movimento del pendolo in base ai parametri impostati dai cursori; calcola e mostra la deviazione angolare in un grafico, e fornisci grafici per l'energia cinetica, l'energia potenziale e la loro somma come energia meccanica. **Best Practices**: Assicurati che l'interfaccia utente sia intuitiva e reattiva, con interazioni fluide e aggiornamenti continui di animazione e grafici, mantenendo etichette chiare per una migliore accessibilità.
prompt originale
Build a visual simulator of a simple pendulum swinging back and forth. Add a form with sliders for pendulum length (0.1–5 meters), initial angle (0–90 degrees), and gravitational acceleration (0–15 m/s²). Animate the pendulum’s motion and show a graphs of its angular displacement. Show graphs of kinetic and potential energy of pendulum and sum them up into mechanical energy Q: How should the pendulum's motion be visually represented? A: Include a bob Q: What layout do you envision for the form and the graphs? A: Place the form to the side of the graphs
riepilogo dei costi di generazione
nome del modello: o3-mini-high
tempo di risposta: 88.83 sec.
token di risultato: 12,549
costo: $0.05579530