Simulateur de pendule
détails
résumé
Simulateur visuel web d'un pendule simple avec paramètres ajustables.
tags
invite
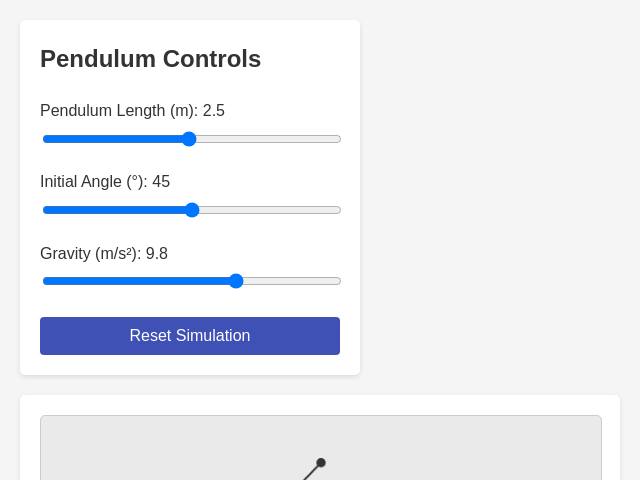
Créez un simulateur visuel basé sur le web d'un pendule simple qui oscille d'avant en arrière avec des paramètres ajustables. **Aperçu du projet** : Construisez une simulation visuelle permettant aux utilisateurs d'observer le mouvement d'un pendule avec une masse, ajustable via des curseurs. **Design UI/UX et flux** : Mettez en place un formulaire avec des curseurs pour ajuster la longueur du pendule (0.1–5 mètres), l'angle initial (0–90 degrés) et l'accélération due à la gravité (0–15 m/s²). Positionnez ce formulaire à côté des graphiques. **Fonctionnalité principale et logique** : Animez le mouvement du pendule en fonction des paramètres définis par les curseurs. Calculez et affichez le déplacement angulaire dans un graphique, et proposez des graphiques pour l'énergie cinétique, l'énergie potentielle et leur somme en énergie mécanique. **Meilleures pratiques** : Assurez-vous que l'interface soit intuitive et réactive, avec des interactions fluides et une mise à jour continue de l'animation et des graphiques, tout en maintenant des étiquettes claires pour une meilleure accessibilité.
invite originale
Build a visual simulator of a simple pendulum swinging back and forth. Add a form with sliders for pendulum length (0.1–5 meters), initial angle (0–90 degrees), and gravitational acceleration (0–15 m/s²). Animate the pendulum’s motion and show a graphs of its angular displacement. Show graphs of kinetic and potential energy of pendulum and sum them up into mechanical energy Q: How should the pendulum's motion be visually represented? A: Include a bob Q: What layout do you envision for the form and the graphs? A: Place the form to the side of the graphs
récapitulatif du coût de génération
nom du modèle: o3-mini-high
temps de réponse: 88.83 sec.
jetons de résultat: 12,549
coût: $0.05579530