Sarkaç Simülatörü
detaylar
özet
Ayarlanabilir parametrelerle basit bir sarkacın web tabanlı görsel simülatörü.
etiketler
komut istemi
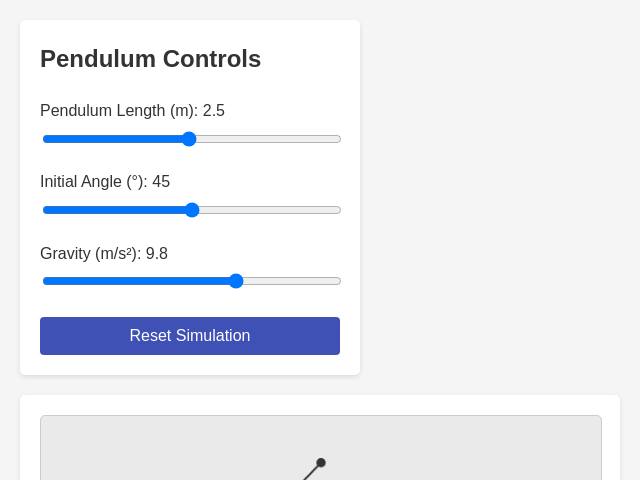
Ayarlanabilir parametrelerle ileri geri sallanan basit bir sarkacın web tabanlı görsel simülatörünü oluşturun. **Proje Genel Bakışı**: Kullanıcıların kaydırıcılar aracılığıyla ayarlanabilir bir ağırlığa sahip sarkacın hareketini gözlemleyebileceği bir görsel simülasyon geliştirin. **UI/UX Tasarımı ve Akışı**: Sarkacın uzunluğu (0.1–5 metre), başlangıç açısı (0–90 derece) ve yerçekimi ivmesi (0–15 m/s²) için kaydırıcı içeren bir form uygulayın ve bu formu grafiklerin yanında konumlandırın. **Temel Fonksiyonalite ve Mantık**: Kaydırıcılarla belirlenen parametrelere göre sarkacın hareketini animasyonla gösterin; açısal sapmayı bir grafik üzerinde hesaplayıp gösterin, ayrıca kinetik enerji, potansiyel enerji ve mekanik enerjiyi gösteren grafikler sunun. **En İyi Uygulamalar**: UI'nın sezgisel ve duyarlı olmasını, kaydırıcılar, animasyon ve grafiklerin akıcı şekilde güncellenmesini, ve kullanıcı erişimi için net etiket ve okunabilirlik sağlanmasını garanti edin.
orijinal komut istemi
Build a visual simulator of a simple pendulum swinging back and forth. Add a form with sliders for pendulum length (0.1–5 meters), initial angle (0–90 degrees), and gravitational acceleration (0–15 m/s²). Animate the pendulum’s motion and show a graphs of its angular displacement. Show graphs of kinetic and potential energy of pendulum and sum them up into mechanical energy Q: How should the pendulum's motion be visually represented? A: Include a bob Q: What layout do you envision for the form and the graphs? A: Place the form to the side of the graphs
oluşturma maliyeti özeti
model adı: o3-mini-high
yanıt süresi: 88.83 sec.
sonuç belirteçleri: 12,549
maliyet: $0.05579530