振り子シミュレーター
詳細
概要
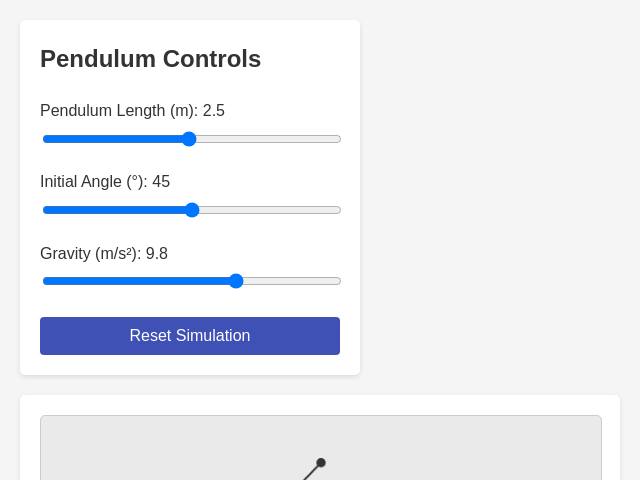
調整可能なパラメータで単振り子をシミュレーションするWebアプリ。
プロンプト
調整可能なパラメータで前後に揺れる単純な振り子のWebベースの視覚シミュレーターを作成してください。 **プロジェクト概要**: スライダーで調整可能なボブ付きの振り子の動きを観察できる視覚シミュレーションを構築します。 **UI/UXデザインと流れ**: 振り子の長さ(0.1~5メートル)、初期角度(0~90度)、重力加速度(0~15 m/s²)を調整するスライダーを備えたフォームを実装し、グラフの横に配置します。 **コア機能とロジック**: スライダーで設定されたパラメータに基づいて振り子の動きをアニメーションで表示し、角度変位をグラフで計算・表示、さらに運動エネルギー、位置エネルギー、及びその合計である機械的エネルギーを示すグラフも提供します。 **ベストプラクティス**: UIが直感的でレスポンシブであることを確認し、スライダー、アニメーション、グラフの更新をスムーズに行い、ユーザーが読み取りやすいように明確なラベルを維持してください。
元のプロンプト
Build a visual simulator of a simple pendulum swinging back and forth. Add a form with sliders for pendulum length (0.1–5 meters), initial angle (0–90 degrees), and gravitational acceleration (0–15 m/s²). Animate the pendulum’s motion and show a graphs of its angular displacement. Show graphs of kinetic and potential energy of pendulum and sum them up into mechanical energy Q: How should the pendulum's motion be visually represented? A: Include a bob Q: What layout do you envision for the form and the graphs? A: Place the form to the side of the graphs
生成コストの概要
モデル名: o3-mini-high
応答時間: 88.83 sec.
結果トークン: 12,549
コスト: $0.05579530