Pendelsimulator
Details
Zusammenfassung
Web-basierter visueller Simulator für ein einfaches Pendel mit verstellbaren Parametern.
Tags
Eingabeaufforderung
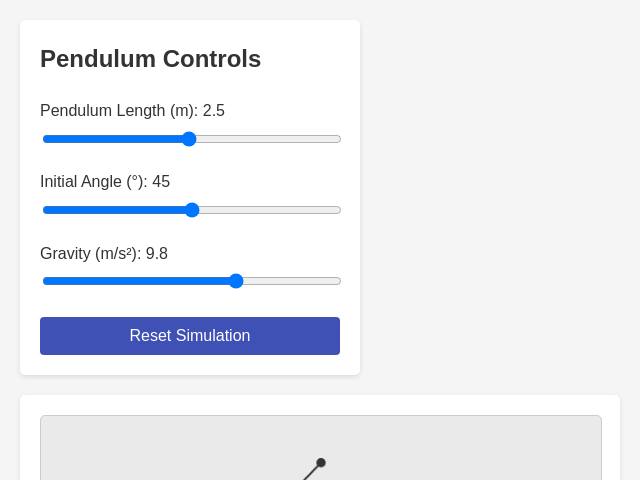
Erstelle einen webbasierten visuellen Simulator für ein einfaches Pendel, das hin und her schwingt und dessen Parameter einstellbar sind. **Projektübersicht**: Entwickle eine visuelle Simulation, die es Nutzern ermöglicht, die Bewegung eines Pendels mit einem Gewicht zu beobachten, das mit Schiebereglern einstellbar ist. **UI/UX Design und Ablauf**: Implementiere ein Formular mit Schiebereglern zur Einstellung der Pendellänge (0.1–5 Meter), des Anfangswinkels (0–90 Grad) und der Erdbeschleunigung (0–15 m/s²). Platziere dieses Formular neben den Grafiken. **Kernfunktionalität und Logik**: Animieren Sie die Bewegung des Pendels basierend auf den eingestellten Parametern; berechnen und zeigen Sie die Winkelverschiebung in einem Diagramm an und stellen Sie Diagramme für kinetische Energie, potenzielle Energie und deren Summe als mechanische Energie bereit. **Best Practices**: Sorge für eine intuitive und reaktionsschnelle Benutzeroberfläche mit fließenden Schieberegler-Interaktionen und reibungslosen Updates bei Animation und Diagrammen, unter Beibehaltung klarer Beschriftungen.
ursprüngliche Eingabe
Build a visual simulator of a simple pendulum swinging back and forth. Add a form with sliders for pendulum length (0.1–5 meters), initial angle (0–90 degrees), and gravitational acceleration (0–15 m/s²). Animate the pendulum’s motion and show a graphs of its angular displacement. Show graphs of kinetic and potential energy of pendulum and sum them up into mechanical energy Q: How should the pendulum's motion be visually represented? A: Include a bob Q: What layout do you envision for the form and the graphs? A: Place the form to the side of the graphs
Zusammenfassung der Generierungskosten
Modellname: o3-mini-high
Antwortzeit: 88.83 sec.
Ergebnis-Token: 12,549
Kosten: $0.05579530