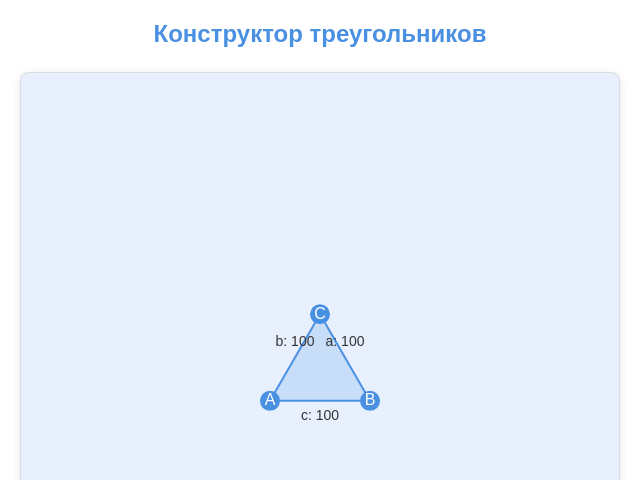
Interaktiver Dreieckskonstruktor
Details
Zusammenfassung
HTML-Seite zum interaktiven Erstellen von Dreiecken auf mobilen Geräten.
Eingabeaufforderung
Erstelle eine interaktive HTML-Seite zur Konstruktion eines Dreiecks für mobile Geräte. Die Anwendungsprache ist Russisch. Responsives Design: - Optimiere für mobile Geräte mit viewport und flexbox/grid. - Elemente sollen auf kleinen Bildschirmen komfortabel platziert sein. Kernfunktionalität: - Füge einen Canvas-Bereich zum Zeichnen des Dreiecks hinzu. - Das Dreieck passt sich in Echtzeit beim Ziehen der Eckpunkte oder durch Eingabe von Werten an. - Der 'Zufallsdreieck'-Button generiert zufällig ein gültiges Dreieck. - Sorge für fließende Übergänge beim Bewegen der Eckpunkte. Eingabesteuerung: - Drei Schieberegler für die Seitenlängen. - Drei Textfelder zur Eingabe von Winkeln (in Grad). - Eine Checkbox für den isoscelen Modus, um zwei Seiten gleichzusetzen. - Ein 'Reset'-Button, um die Standardeinstellungen wiederherzustellen. Zusätzliche Funktionen: - Anzeige von Umfang und Fläche des Dreiecks. - Automatische Prüfung, ob die Winkel 180° ergeben, und Warnung bei unmöglichen Dreiecken. - Unterstützung für ein helles Thema mit Schalter für den Dunkelmodus (nur helles Thema implementiert). Animation und Stil: - Sanfte Animationen ohne abrupte Sprünge. - Minimalistischer Stil mit abgerundeten Ecken und Schatten. - CSS-Animationen für Dreieckstransformationen. Technologie: - Verwende HTML, CSS und JavaScript (ohne externe Bibliotheken). - JavaScript aktualisiert das Dreieck in Echtzeit. - Der Code muss sauber und gut lesbar sein. FAQ: - Was passiert, wenn ein Dreieck nicht möglich ist? Es erscheint oben eine rote Fehlermeldung, die allmählich verschwindet.
ursprüngliche Eingabe
Создай страницу HTML для мобильного телефона, на которой будет интерактивный конструктор треугольников. Требования к странице: 1. Адаптивность • Дизайн должен быть адаптирован для мобильных устройств (использовать viewport, flexbox/grid). • Все элементы должны удобно располагаться на небольшом экране. 2. Основной функционал • На странице должно быть поле с холстом (Canvas), на котором будет рисоваться треугольник. • Треугольник можно изменять в реальном времени, двигая вершины пальцем или вводя числовые значения. • Кнопка “Случайный треугольник” должна случайным образом генерировать корректный треугольник. • Треугольник должен изменяться плавно при перемещении точек. 3. Контролы для ввода параметров • Три ползунка (input range) для изменения длины сторон. • Три текстовых поля для ручного ввода значений углов (градусы). • Чекбокс для включения/выключения равнобедренного режима, который делает две стороны равными. • Кнопка “Сбросить”, чтобы вернуть параметры в начальное состояние. 4. Дополнительные функции • Отображение периметра и площади треугольника. • Автоматическая проверка на корректность значений (сумма углов = 180°). • Если треугольник невозможен, отображать предупреждение. • Поддержка темной и светлой темы, переключаемой кнопкой. 5. Анимация и стили • Все изменения должны происходить плавно, без резких скачков. • Применить минималистичный стиль с плавными закруглениями углов и тенями. • Использовать CSS-анимации для изменения формы треугольника. 6. Технологии • HTML + CSS + JavaScript (без сторонних библиотек). • JavaScript должен обновлять треугольник в реальном времени. • Код должен быть чистым и легко читаемым. Q: Что должно происходить при создании некорректного треугольника? A: Некорректный тругольник создать нельзя Q: Как должно выглядеть предупреждение о невозможности треугольника? A: просто выводиться ошибка красным цветом сверху и исчезать. Q: Какие темы должны быть предусмотрены для страницы? A: светлая только.
Zusammenfassung der Generierungskosten
Modellname: claude-3-7-sonnet-latest
Antwortzeit: 84.76 sec.
Ergebnis-Token: 7,639
Kosten: $0.11706000