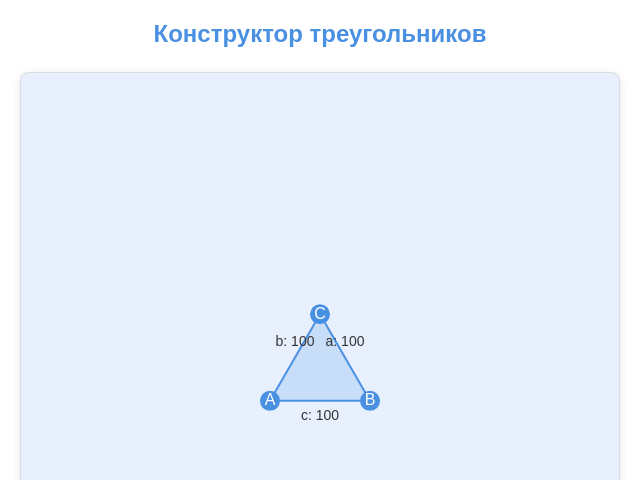
Costruttore Interattivo di Triangoli
dettagli
riepilogo
Pagina HTML per creare triangoli interattivi su dispositivi mobili.
prompt
Crea una pagina HTML interattiva per costruire un triangolo su dispositivi mobili. La lingua dell'app è il russo. Design Responsive: - Ottimizza per dispositivi mobili usando viewport e flexbox/grid. - Gli elementi devono adattarsi comodamente su schermi piccoli. Funzionalità Principali: - Includi un'area canvas per disegnare il triangolo. - Il triangolo si regola in tempo reale trascinando i vertici o inserendo valori. - Il pulsante 'Triangolo Casuale' genera casualmente un triangolo valido. - Garantire transizioni fluide durante lo spostamento dei vertici. Controlli di Input: - Tre cursori per le lunghezze dei lati. - Tre campi di testo per inserire gli angoli (in gradi). - Una casella di controllo per il modo isoscele, che equipara due lati. - Un pulsante 'Reset' per ripristinare le impostazioni predefinite. Funzionalità Aggiuntive: - Visualizza il perimetro e l'area del triangolo. - Verifica automaticamente che la somma degli angoli sia 180° e segnala triangoli impossibili. - Supporta un tema chiaro con opzione per il tema scuro (solo tema chiaro implementato). Animazione e Stile: - Transizioni morbide senza scatti bruschi. - Design minimalista con bordi arrotondati e ombre. - Animazioni CSS per le trasformazioni del triangolo. Tecnologia: - Utilizza HTML, CSS e JavaScript (senza librerie esterne). - JavaScript aggiorna il triangolo in tempo reale. - Il codice deve essere pulito e facilmente leggibile. FAQ: - Cosa succede se un triangolo non può essere creato? Verrà mostrato un messaggio di errore rosso in alto che si dissolve gradualmente.
prompt originale
Создай страницу HTML для мобильного телефона, на которой будет интерактивный конструктор треугольников. Требования к странице: 1. Адаптивность • Дизайн должен быть адаптирован для мобильных устройств (использовать viewport, flexbox/grid). • Все элементы должны удобно располагаться на небольшом экране. 2. Основной функционал • На странице должно быть поле с холстом (Canvas), на котором будет рисоваться треугольник. • Треугольник можно изменять в реальном времени, двигая вершины пальцем или вводя числовые значения. • Кнопка “Случайный треугольник” должна случайным образом генерировать корректный треугольник. • Треугольник должен изменяться плавно при перемещении точек. 3. Контролы для ввода параметров • Три ползунка (input range) для изменения длины сторон. • Три текстовых поля для ручного ввода значений углов (градусы). • Чекбокс для включения/выключения равнобедренного режима, который делает две стороны равными. • Кнопка “Сбросить”, чтобы вернуть параметры в начальное состояние. 4. Дополнительные функции • Отображение периметра и площади треугольника. • Автоматическая проверка на корректность значений (сумма углов = 180°). • Если треугольник невозможен, отображать предупреждение. • Поддержка темной и светлой темы, переключаемой кнопкой. 5. Анимация и стили • Все изменения должны происходить плавно, без резких скачков. • Применить минималистичный стиль с плавными закруглениями углов и тенями. • Использовать CSS-анимации для изменения формы треугольника. 6. Технологии • HTML + CSS + JavaScript (без сторонних библиотек). • JavaScript должен обновлять треугольник в реальном времени. • Код должен быть чистым и легко читаемым. Q: Что должно происходить при создании некорректного треугольника? A: Некорректный тругольник создать нельзя Q: Как должно выглядеть предупреждение о невозможности треугольника? A: просто выводиться ошибка красным цветом сверху и исчезать. Q: Какие темы должны быть предусмотрены для страницы? A: светлая только.
riepilogo dei costi di generazione
nome del modello: claude-3-7-sonnet-latest
tempo di risposta: 84.76 sec.
token di risultato: 7,639
costo: $0.11706000