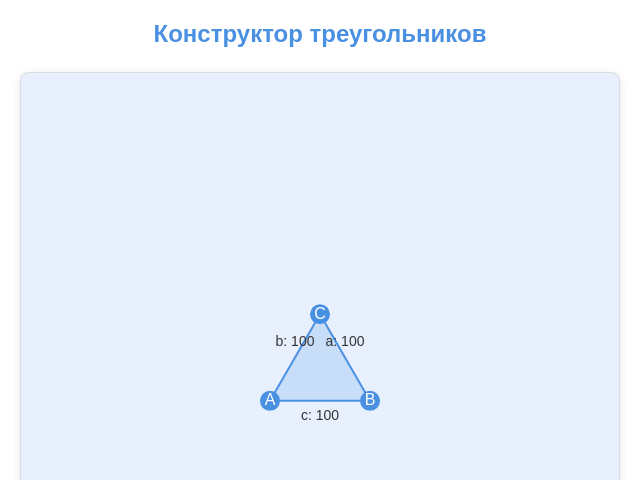
Constructeur de Triangles Interactif
détails
résumé
Page HTML interactive pour créer des triangles sur mobile.
invite
Créez une page HTML interactive pour construire un triangle sur des appareils mobiles. La langue de l'application est le russe. Design Responsive: - Optimisez pour les mobiles en utilisant viewport et flexbox/grid. - Les éléments doivent s'adapter confortablement aux petits écrans. Fonctionnalités Principales: - Inclure une zone canvas pour dessiner le triangle. - Le triangle s'ajuste en temps réel en déplaçant ses sommets ou en entrant des valeurs. - Le bouton 'Triangle Aléatoire' génère aléatoirement un triangle valide. - Assurez des transitions fluides lors du déplacement des sommets. Contrôles d'Entrée: - Trois curseurs pour les longueurs des côtés. - Trois champs de texte pour saisir les angles (en degrés). - Une case à cocher pour le mode isocèle qui égalise deux côtés. - Un bouton 'Réinitialiser' pour restaurer les paramètres par défaut. Fonctionnalités Supplémentaires: - Afficher le périmètre et l'aire du triangle. - Vérifier automatiquement que la somme des angles est de 180° et avertir en cas de triangle impossible. - Support du thème clair avec possibilité de basculer en mode sombre (seul le thème clair est implémenté). Animation et Style: - Transitions douces sans sauts brusques. - Style minimaliste avec bords arrondis et ombres. - Animations CSS pour les transformations du triangle. Technologie: - Utilisez HTML, CSS et JavaScript (sans bibliothèques externes). - JavaScript met à jour le triangle en temps réel. - Le code doit être propre et lisible. FAQ: - Que se passe-t-il si un triangle est impossible à construire ? Un message d'erreur rouge apparaît en haut et disparaît progressivement.
invite originale
Создай страницу HTML для мобильного телефона, на которой будет интерактивный конструктор треугольников. Требования к странице: 1. Адаптивность • Дизайн должен быть адаптирован для мобильных устройств (использовать viewport, flexbox/grid). • Все элементы должны удобно располагаться на небольшом экране. 2. Основной функционал • На странице должно быть поле с холстом (Canvas), на котором будет рисоваться треугольник. • Треугольник можно изменять в реальном времени, двигая вершины пальцем или вводя числовые значения. • Кнопка “Случайный треугольник” должна случайным образом генерировать корректный треугольник. • Треугольник должен изменяться плавно при перемещении точек. 3. Контролы для ввода параметров • Три ползунка (input range) для изменения длины сторон. • Три текстовых поля для ручного ввода значений углов (градусы). • Чекбокс для включения/выключения равнобедренного режима, который делает две стороны равными. • Кнопка “Сбросить”, чтобы вернуть параметры в начальное состояние. 4. Дополнительные функции • Отображение периметра и площади треугольника. • Автоматическая проверка на корректность значений (сумма углов = 180°). • Если треугольник невозможен, отображать предупреждение. • Поддержка темной и светлой темы, переключаемой кнопкой. 5. Анимация и стили • Все изменения должны происходить плавно, без резких скачков. • Применить минималистичный стиль с плавными закруглениями углов и тенями. • Использовать CSS-анимации для изменения формы треугольника. 6. Технологии • HTML + CSS + JavaScript (без сторонних библиотек). • JavaScript должен обновлять треугольник в реальном времени. • Код должен быть чистым и легко читаемым. Q: Что должно происходить при создании некорректного треугольника? A: Некорректный тругольник создать нельзя Q: Как должно выглядеть предупреждение о невозможности треугольника? A: просто выводиться ошибка красным цветом сверху и исчезать. Q: Какие темы должны быть предусмотрены для страницы? A: светлая только.
récapitulatif du coût de génération
nom du modèle: claude-3-7-sonnet-latest
temps de réponse: 84.76 sec.
jetons de résultat: 7,639
coût: $0.11706000