Juego Bubble Shooter
detalles
resumen
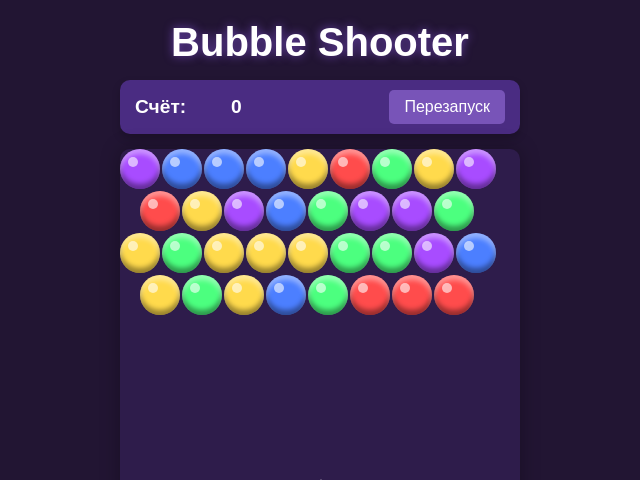
Una versión simple de Bubble Shooter usando HTML, CSS y JavaScript.
etiquetas
indicador
Crear una versión sencilla del juego 'Bubble Shooter' usando HTML, CSS y JavaScript. El jugador debe disparar burbujas hacia arriba para conectar tres o más burbujas del mismo color. Las burbujas que no estén conectadas a otras deben caer. El juego debe incluir un contador de puntos y un botón de reinicio. La salida es una página HTML lista con el juego. --- HTML Crea la estructura de la página, incluyendo el tablero de juego, área para mostrar la puntuación y botones de control (p. ej., botón de reinicio). CSS Estiliza los elementos del juego, incluyendo las burbujas, el tablero de juego y la interfaz. JavaScript Implementa la lógica del juego: - Genera burbujas aleatorias en el tablero de juego. - Mecánica de disparo de burbujas. - Comprobación de coincidencias para tres o más burbujas del mismo color. - Elimina las burbujas coincidentes y gestiona la caída de las burbujas restantes. - Actualiza la puntuación y refresca la interfaz. - Asegúrate de que el juego funcione correctamente en todos los navegadores modernos. - Proporciona una función de reinicio cuando el juego termine. FAQ 1. ¿Cómo debe el jugador apuntar y disparar las burbujas? - Se recomienda criterio profesional. 2. ¿Cuántos colores de burbujas debe haber en el juego? - Se recomienda criterio profesional. 3. ¿Cómo debe el usuario ver el aumento de la puntuación? - Se recomienda criterio profesional.
indicador original
Создай простую версию игры "Bubble Shooter" с использованием HTML, CSS и JavaScript. Игрок должен стрелять шариками вверх, чтобы соединять три или более одинаковых шарика одного цвета. Шарики, которые не связаны с другими, должны падать вниз. Игра должна иметь счетчик очков и кнопку перезапуска. Вывод результата — это готовая HTML-страница с игрой. HTML: Создай структуру страницы, включающую игровое поле, область для отображения счета и кнопки управления (например, перезапуск). CSS: Стилизуй элементы игры, включая шарики, игровое поле и интерфейс. JavaScript: Напиши логику игры, включая: Генерация случайных шаров на игровом поле. Механика стрельбы шариков. Проверка совпадений трех или более шариков одного цвета. Удаление совпадающих шариков и падение оставшихся. Подсчет очков и обновление интерфейса. Убедись, что игра работает корректно во всех современных браузерах. Обеспечь возможность перезапуска игры после завершения. Q: Как игрок должен нацеливать и стрелять шариками? A: ты профессионал с многолетним опытом, сам решай! Q: Сколько цветов шариков должно быть в игре? A: ты профессионал с многолетним опытом, сам решай! Q: Каким образом пользователь будет видеть увеличение счета? A: ты профессионал с многолетним опытом, сам решай!
resumen de costo de generación
nombre del modelo: claude-3-7-sonnet-latest
tiempo de respuesta: 105.18 sec.
tokens de resultado: 8,990
costo: $0.13744500