Jeu Bubble Shooter
détails
résumé
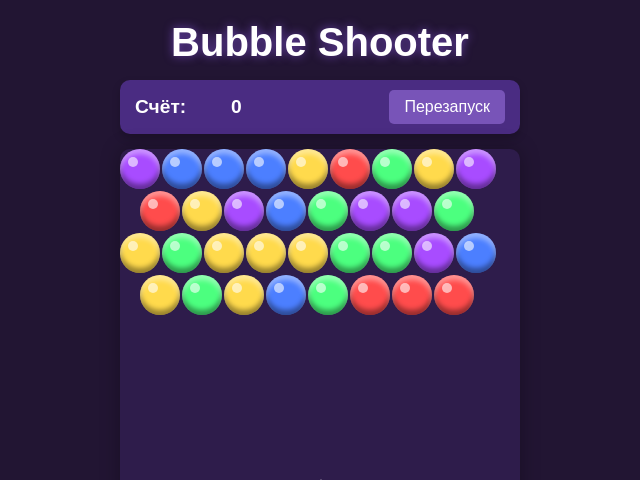
Une version simple de Bubble Shooter en HTML, CSS et JavaScript.
tags
invite
Créez une version simple du jeu 'Bubble Shooter' en utilisant HTML, CSS et JavaScript. Le joueur doit tirer des bulles vers le haut pour connecter trois bulles ou plus de la même couleur. Les bulles non connectées doivent tomber. Le jeu doit inclure un compteur de score et un bouton de redémarrage. La sortie doit être une page HTML prête avec le jeu. --- HTML Créez la structure de la page, incluant le plateau de jeu, la zone d'affichage du score et les boutons de contrôle (par ex., bouton de redémarrage). CSS Styler les éléments du jeu, y compris les bulles, le plateau de jeu et l'interface. JavaScript Implémentez la logique du jeu : - Générer des bulles aléatoires sur le plateau. - Mécanique de tir des bulles. - Vérifier les correspondances pour trois bulles ou plus de la même couleur. - Supprimer les bulles correspondantes et gérer la chute des bulles restantes. - Mettre à jour le score et rafraîchir l'interface. - Assurez-vous que le jeu fonctionne correctement sur tous les navigateurs modernes. - Fournir une fonctionnalité de redémarrage une fois le jeu terminé. FAQ 1. Comment le joueur doit-il viser et tirer les bulles ? - Laissez faire votre jugement professionnel. 2. Combien de couleurs de bulles le jeu doit-il comporter ? - Laissez faire votre jugement professionnel. 3. Comment l'utilisateur verra-t-il l'augmentation du score ? - Laissez faire votre jugement professionnel.
invite originale
Создай простую версию игры "Bubble Shooter" с использованием HTML, CSS и JavaScript. Игрок должен стрелять шариками вверх, чтобы соединять три или более одинаковых шарика одного цвета. Шарики, которые не связаны с другими, должны падать вниз. Игра должна иметь счетчик очков и кнопку перезапуска. Вывод результата — это готовая HTML-страница с игрой. HTML: Создай структуру страницы, включающую игровое поле, область для отображения счета и кнопки управления (например, перезапуск). CSS: Стилизуй элементы игры, включая шарики, игровое поле и интерфейс. JavaScript: Напиши логику игры, включая: Генерация случайных шаров на игровом поле. Механика стрельбы шариков. Проверка совпадений трех или более шариков одного цвета. Удаление совпадающих шариков и падение оставшихся. Подсчет очков и обновление интерфейса. Убедись, что игра работает корректно во всех современных браузерах. Обеспечь возможность перезапуска игры после завершения. Q: Как игрок должен нацеливать и стрелять шариками? A: ты профессионал с многолетним опытом, сам решай! Q: Сколько цветов шариков должно быть в игре? A: ты профессионал с многолетним опытом, сам решай! Q: Каким образом пользователь будет видеть увеличение счета? A: ты профессионал с многолетним опытом, сам решай!
récapitulatif du coût de génération
nom du modèle: claude-3-7-sonnet-latest
temps de réponse: 105.18 sec.
jetons de résultat: 8,990
coût: $0.13744500