泡泡射手游戏
详情
概要
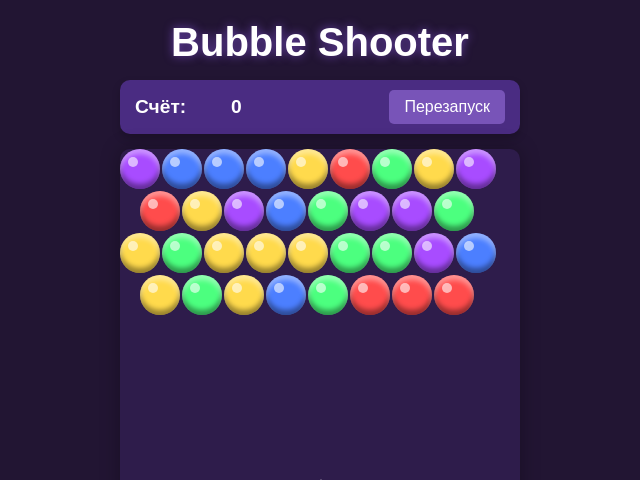
一个简单的HTML、CSS和JavaScript实现的泡泡射手游戏。
标签
提示
使用HTML、CSS和JavaScript创建一个简单的“泡泡射手”游戏。玩家应该向上射击泡泡,使三个或更多相同颜色的泡泡连在一起。未连接的泡泡应掉落。游戏应包含计分器和重启按钮。输出应为一个包含游戏的完整HTML页面。 --- HTML 创建页面结构,包括游戏板、计分显示区域和控制按钮(如重启按钮)。 CSS 为游戏元素设置样式,包括泡泡、游戏板和界面。 JavaScript 实现游戏逻辑: - 在游戏板上生成随机泡泡。 - 实现泡泡射击机制。 - 检查相同颜色泡泡是否连成三连或更多。 - 消除匹配的泡泡,并处理剩余泡泡的下落。 - 更新分数并刷新界面。 - 确保游戏在所有现代浏览器中正常工作。 - 游戏结束后提供重启功能。 FAQ 1. 玩家如何瞄准和射击泡泡? - 请专业发挥。 2. 游戏中应有多少种泡泡颜色? - 请专业发挥。 3. 用户如何看到分数增加? - 请专业发挥。
原始提示
Создай простую версию игры "Bubble Shooter" с использованием HTML, CSS и JavaScript. Игрок должен стрелять шариками вверх, чтобы соединять три или более одинаковых шарика одного цвета. Шарики, которые не связаны с другими, должны падать вниз. Игра должна иметь счетчик очков и кнопку перезапуска. Вывод результата — это готовая HTML-страница с игрой. HTML: Создай структуру страницы, включающую игровое поле, область для отображения счета и кнопки управления (например, перезапуск). CSS: Стилизуй элементы игры, включая шарики, игровое поле и интерфейс. JavaScript: Напиши логику игры, включая: Генерация случайных шаров на игровом поле. Механика стрельбы шариков. Проверка совпадений трех или более шариков одного цвета. Удаление совпадающих шариков и падение оставшихся. Подсчет очков и обновление интерфейса. Убедись, что игра работает корректно во всех современных браузерах. Обеспечь возможность перезапуска игры после завершения. Q: Как игрок должен нацеливать и стрелять шариками? A: ты профессионал с многолетним опытом, сам решай! Q: Сколько цветов шариков должно быть в игре? A: ты профессионал с многолетним опытом, сам решай! Q: Каким образом пользователь будет видеть увеличение счета? A: ты профессионал с многолетним опытом, сам решай!
生成成本概要
模型名称: claude-3-7-sonnet-latest
响应时间: 105.18 sec.
结果令牌: 8,990
成本: $0.13744500