Bubble Shooter Spiel
Details
Zusammenfassung
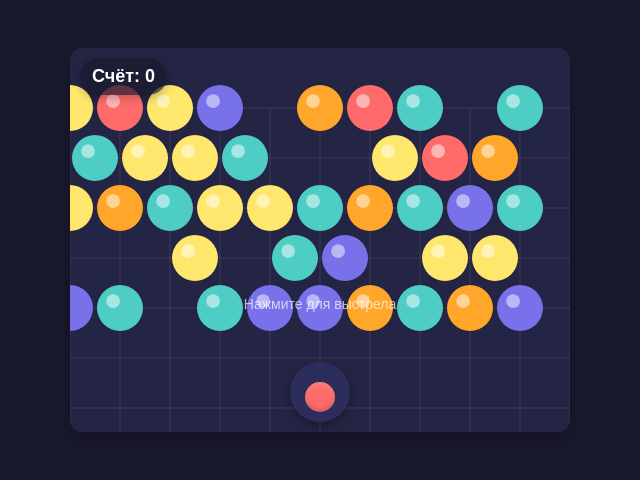
Ein interaktives HTML-Spiel mit minimalistischem Design und grundlegenden Mechaniken.
Eingabeaufforderung
Erstelle ein "Bubble Shooter"-Spiel als interaktive HTML-Seite, voll funktionsfähig mit grundlegenden Mechaniken und minimalistischem Design. Das Spiel soll beinhalten: ein Gitter von Blasen, das langsam nach unten rutscht, mit fünf Farben wie Rot, Blau, Grün, Gelb und Lila. Die Blasen sollen beim Kontakt am Gitter oder aneinander haften. Eine Blase haftet am Gitter, wenn sie eine andere Blase oder die obere Grenze berührt. Verbinden sich 3 oder mehr Blasen derselben Farbe, platzen sie und der Spieler erhält Punkte. Es treten Kaskadeneffekte auf, bei denen unverbundene Blasen nach dem Zerstören einer Gruppe fallen. Das Spiel endet, wenn die Blasen die untere Bildschirmgrenze erreichen. ### Anweisungen: 1. **Layout**: Gestalte eine klare und einfache Benutzeroberfläche, in der das fallende Blasengitter zentral und sichtbar ist. Zeige die Punktzahl deutlich an und füge eine minimale Navigations- oder Einstellungsleiste hinzu. 2. **Spielmechanik**: - Implementiere das Blasengitter als Array, wobei jede Blase ein Knoten ist, der sich mit benachbarten Blasen verbinden kann. - Verwende Physik, um den Abschuss der Blasen vom unteren Bildschirmrand zu simulieren, damit Spieler in verschiedenen Winkeln zielen und schießen können. - Integriere Kollisionsdetektion, um zu bestimmen, wo die abgeschossene Blase haften bleibt. - Lasse das Gitter in regelmäßigen Intervallen automatisch absenken, um die Schwierigkeit zu erhöhen. 3. **Interaktionen**: - Ermögliche die Steuerung von Ziel und Schuss per Tastatur oder Maus. - Entwickle ein Punktesystem, das die durch das Platzen der Blasen erzielten Punkte aktualisiert. 4. **Visuelle und Soundeffekte**: - Nutze Animationen für das Platzen und Bewegen der Blasen, ergänzt durch Partikeleffekte für ein fesselndes Erlebnis. - Integriere Soundeffekte für den Abschuss, das Platzen und Kettenreaktionen, inklusive musikalischer Hinweise bei Levelaufstiegen oder Spielende. 5. **Spielende-Logik**: - Überwache die niedrigste Position der Blasen, um Spielende-Bedingungen zu prüfen. 6. **Testen und Optimieren**: - Stelle die Browserkompatibilität sicher für ein nahtloses Spielerlebnis. - Optimiere Animationen und Interaktionen für flüssiges Gameplay auf verschiedenen Geräten.
ursprüngliche Eingabe
ты профессионал с многолетним опытом, создай игру "bubble shooter" в виде интерактивной HTML-страницы. Игра должна быть полностью функциональной, с базовой механикой и минималистичным дизайном. --- Основные элементы игры: сетка пузырей медленно опускается вниз пузыри 5 цветов (например, красный, синий, зеленый, желтый, фиолетовый). Пузыри прилипают к сетке или другим пузырям при попадании. Пузырь прилипает к сетке при соприкосновении с другим пузырем или верхней границей. Если 3+ пузыря одного цвета соединяются, они лопаются, игрок получает очки. Цепные реакции: падение несвязанных пузырей после уничтожения группы. Игра заканчивается, если пузыри достигают нижней границы экрана. Яркие цвета, мультяшная графика с анимацией лопающихся пузырей. Эффекты частиц при уничтожении пузырей. Q: Как игрок будет управлять запуском пузырей? A: ты профессионал с многолетним опытом, сам решай! Q: Где должен располагаться интерфейсная информация, такая как очки? A: ты профессионал, сам решай! Q: Какие дополнительные визуальные или звуковые эффекты должны сопровождать игру? A: ты профессионал с многолетним опытом, сам решай!
Zusammenfassung der Generierungskosten
Modellname: claude-3-7-sonnet-latest
Antwortzeit: 121.68 sec.
Ergebnis-Token: 10,471
Kosten: $0.16013700